外观

03_基础选择器 + 文字控制属性 + 调试工具
01_基础选择器
01_CSS 定义
01_CSS 定义
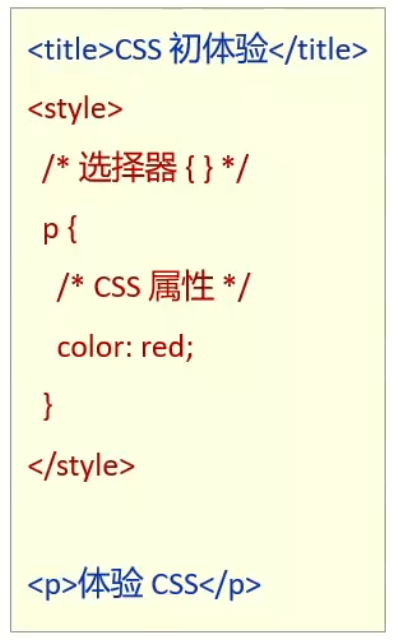
层叠样式表 (Cascading Style Sheets, 缩写为 CSS), 是一种 样式表 语言, 用来描述 HTML 文档的呈现 (美化内容)
书写位置: title 标签下方添加 style 双标签, style 标签里面书写 CSS 代码

提示: 属性名和属性值成对出现 ==> 键值对
html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1.选择器 { CSS 属性 }; 属性名和属性值成对出现 ==> 键值对 */
p {
/* 2.文字颜色 */
color: red;
/* 3.字号 */
font-size: 30px;
}
</style>
</head>
<body>
<p>体验 CSS</p>
</body>
</html>02_总结
CSS 书写在什么位置?
title标签下方
哪个标签里面可以书写 CSS 代码?
style标签
CSS 书写规则是什么?
选择器 {属性名: 属性值;}

02_CSS 引入方式
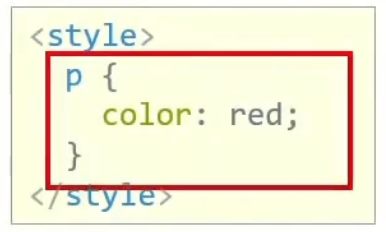
01_内部样式表
内部样式表: 学习使用
- CSS 代码写在
style标签里面
html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1.CSS 代码写在 style 标签里面 -->
<style>
p {
color: red;
font-size: 30px;
}
</style>
</head>
<body>
<p>体验 CSS</p>
</body>
</html>02_外部样式表
外部样式表: 开发使用
- CSS 代码写在单独的 CSS 文件中 (
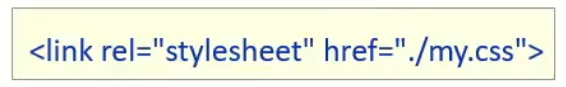
.css)- 在 HTML 使用
link标签引入

css
/* /code/my.css */
/* 1.这个文件放 CSS 代码; 选择器 { CSS 属性 } */
p {
color: red;
}html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 2.link 引入外部样式表; rel: 关系, 样式表 -->
<link rel="stylesheet" href="./my.css">
</head>
<body>
<p>这是 p 标签</p>
<div>这是 div 标签</div>
</body>
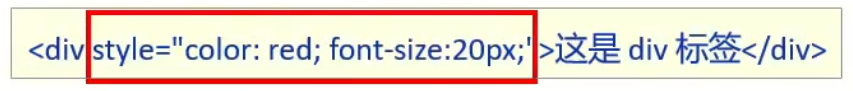
</html>03_行内样式
行内样式: 配合 JavaScript 使用
- CSS 写在标签的
style属性值里

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>这是 p 标签</p>
<!-- 1.行内样式: style="CSS 属性" -->
<div style="color: green; font-size: 30px;">这是 div 标签</div>
</body>
</html>04_总结
实际工作中, 常用哪种 CSS 引入方式?
外部样式表.css文件
在 HTML 中, 使用哪个标签可以引入外部样式表?
link标签

03_标签选择器 + 类选择器
01_选择器
作用: 查找标签, 设置样式
基础选择器
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
02_标签选择器
标签选择器: 使用 标签名 作为选择器 ==> 选中 同名标签 设置 相同的样式
例如: p, h1, div , a, img ...

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1.标签选择器特点: 选中 同名标签 设置 相同的样式, 无法差异化 同名标签的样式 */
p {
color: red;
}
</style>
</head>
<body>
<p>这是 p 标签</p>
<p>1111</p>
<p>2222</p>
</body>
</html>03_类选择器
作用: 查找标签, 差异化 设置标签的显示效果
步骤:
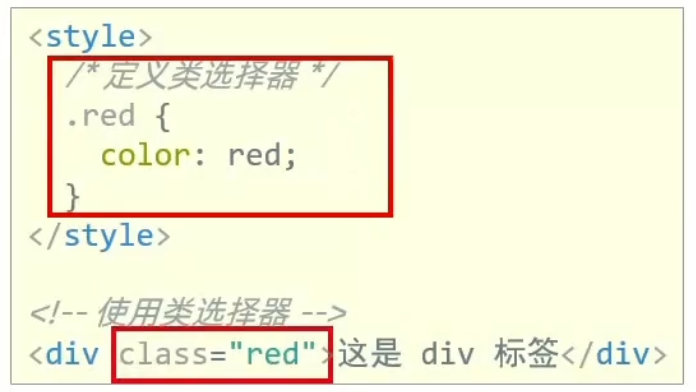
- 定义类选择器 ==>
.类名- 使用类选择器 ==> 标签添加
class="类名"

注意:
- 类名自定义,
不要用纯数字或中文, 尽量用英文命名- 一个类选择器可以供
多个标签使用- 一个标签可以使用
多个类名, 类名之间用空格隔开
开发习惯: 类名 见名知意, 多个单词可以用 - 连接, 例如: news-hd
html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1.定义类选择器 */
.red {
color: red;
}
.size {
font-size: 50px;
}
</style>
</head>
<body>
<!-- 2.一个类选择器可以给 多个标签 使用 -->
<p class="red">111111</p>
<p>222222</p>
<!-- 3.一个标签可以使用 多个 类名, 类名之间用 空格 隔开 -->
<div class="red size">div 标签</div>
</body>
</html>04_id 选择器 + 通配符选择器
01_id 选择器
作用: 查找标签, 差异化 设置标签的显示效果
场景: id 选择器一般 配合 JavaScript 使用, 很少用来设置 CSS 样式
步骤:
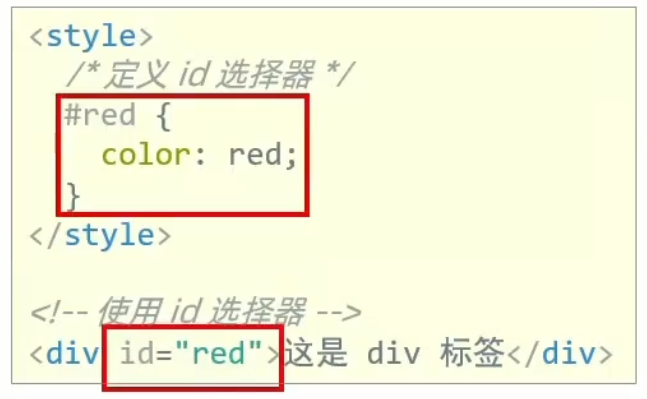
- 定义 id 选择器 ==>
#id名- 使用 id 选择器 ==> 标签添加
id="id名"

规则:
同一个 id 选择器在一个页面只能使用一次
html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1.定义 id 选择器 */
#red {
color: red;
}
</style>
</head>
<body>
<!-- 2.使用 id 选择器 -->
<div id="red">div 标签</div>
</body>
</html>02_通配符选择器
作用: 查找页面 所有标签, 设置相同样式
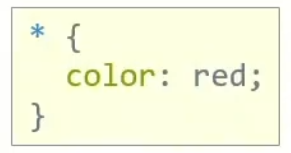
通配符选择器: *, 不需要调用, 浏览器 自动 查找页面 所有 标签, 设置相同的样式

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1.通配符选择器: 浏览器 自动 查找页面 所有 标签, 设置相同的样式 */
* {
color: red;
}
</style>
</head>
<body>
<p>p 标签</p>
<div>div 标签</div>
<h1>h1 标签</h1>
<ul>
<li>li</li>
<li>li</li>
<li>li</li>
</ul>
<strong>strong</strong>
</body>
</html>05_画盒子
01_画盒子
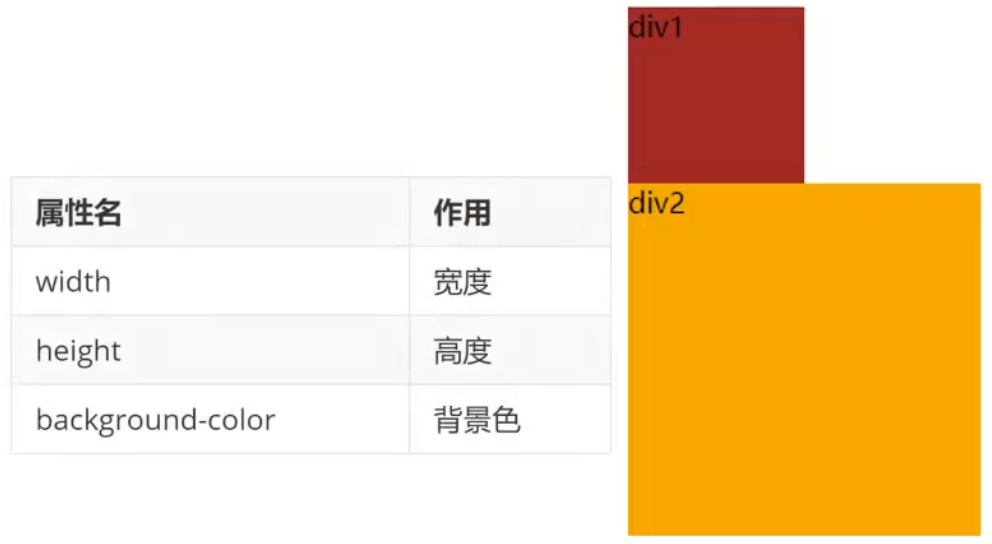
目标: 使用合适的选择器画盒子
新属性

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red {
/* 1.宽度 */
width: 100px;
/* 2.高度 */
height: 100px;
/* 3.背景色 */
background-color: brown;
}
.orange {
width: 200px;
height: 200px;
background-color: orange;
}
</style>
</head>
<body>
<div class="red">div1</div>
<div class="orange">div2</div>
</body>
</html>02_文字控制属性
01_大小 + 粗细 + 倾斜
01_字体大小
属性名: font-size
属性值: 文字尺寸, PC 端网页最常用的单位 px

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
/* 1.font-size 属性必须有单位, 否则属性不生效 */
font-size: 30px;
}
</style>
</head>
<body>
<p>测试字体大小</p>
<!-- 2.经验: 谷歌浏览器文字有默认大小 16px -->
<div>测试默认字体大小</div>
</body>
</html>02_字体粗细
属性名: font-weight

属性值

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h3 {
/* 1.字体粗细: 不加粗 */
font-weight: 400;
}
div {
/* 2.字体粗细: 加粗 */
font-weight: 700;
}
</style>
</head>
<body>
<h3>h3 标题</h3>
<div>div 标签</div>
</body>
</html>03_字体样式 (是否倾斜)
作用: 清除文字默认的倾斜效果

属性名: font-style
属性值
正常 (不倾斜): normal- 倾斜: italic
html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
em {
/* 1.字体样式: 正常 (不倾斜) */
font-style: normal;
}
div {
/* 2.字体样式: 倾斜 */
font-style: italic;
}
</style>
</head>
<body>
<em>em 标签</em>
<div>div 标签</div>
</body>
</html>02_行高
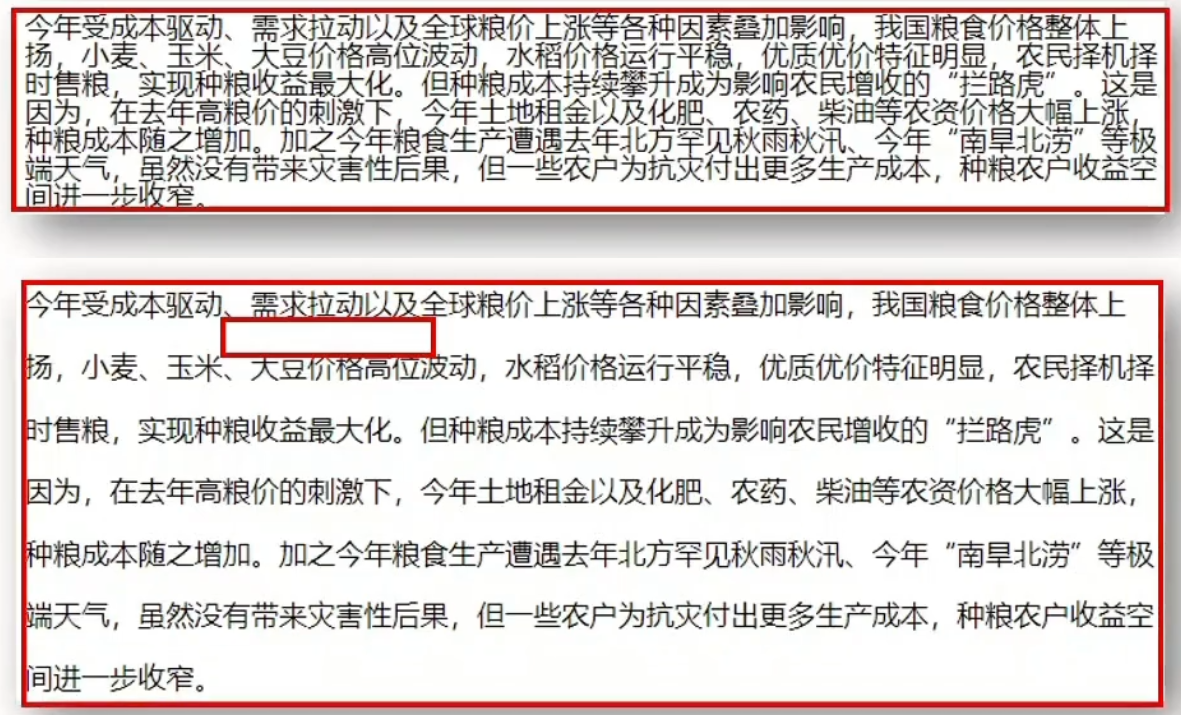
01_行高
作用: 设置多行文本的间距

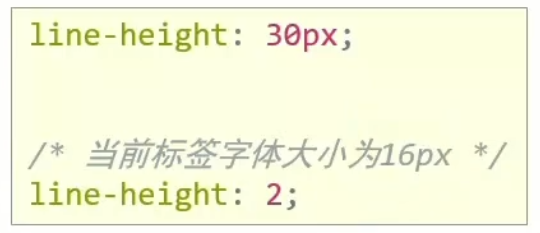
属性名: line-height
属性值
数字+px数字(当前标签 font-size 属性值的倍数)

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
/* 1.行高: 数字+px */
/* line-height: 30px; */
/* 2.行高值是数字, 表示是当前标签字体大小的倍数 */
font-size: 20px;
line-height: 2;
}
</style>
</head>
<body>
<p>
今年受成本驱动, 需求拉动以及全球粮价上涨等各种因素叠加影响, 我国粮食价格整体上扬, 小麦, 玉米, 大豆价格高位波动,
水稻价格运行平稳, 优质优价特征明显, 农民择机择时售粮, 实现种粮收益最大化。但种粮成本持续攀升成为影响农民增收的 "拦路虎" 。
这是因为, 在去年高粮价的刺激下, 今年土地租金以及化肥, 农药, 柴油等农资价格大幅上涨, 种粮成本随之增加。加之今年粮食生产遭遇
去年北方罕见秋雨秋汛, 今年 "南旱北涝" 等极端天气, 虽然没有带来灾害性后果, 但一些农户为抗灾付出更多生产成本, 种粮农户收益空间进一步收窄。
</p>
</body>
</html>
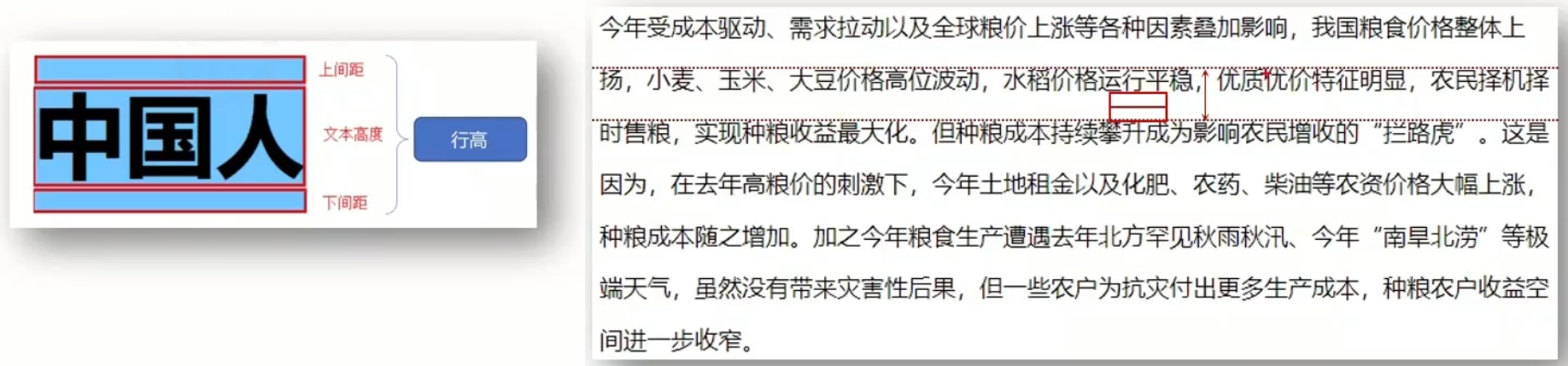
行高的测量方法: 从一行文字的最顶端 (最底端) 量到下一行文字的最顶端 (最底端)
02_总结
如何书写 line-height 属性值?
数字 + px数字(当前标签 font-size 值的倍数)
测量行高的方法是什么?
- 从一行文字的
最顶 (最底)测量到 下一行 文字的最顶 (最底)
03_垂直居中
垂直居中技巧: 行高属性值等于盒子高度属性值

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
height: 100px;
background-color: skyblue;
/* 1.注意: 只能是单行文字垂直居中 */
line-height: 100px;
}
</style>
</head>
<body>
<div>文字</div>
</body>
</html>03_字体族
01_字体族
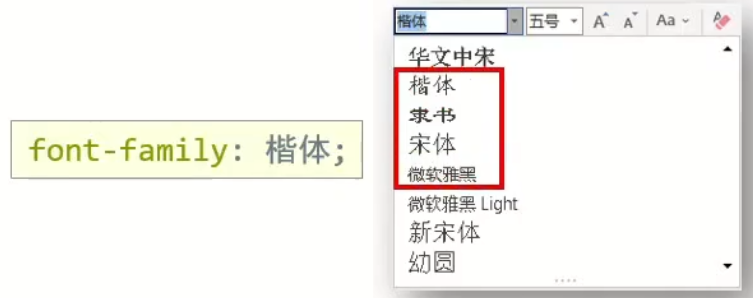
属性名: font-family
属性值: 字体名

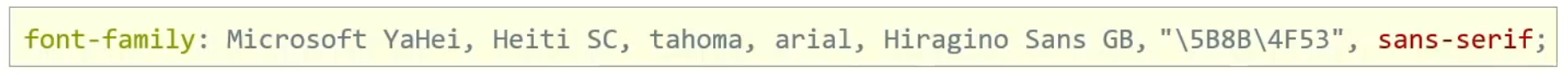
拓展 (了解): font-family 属性值可以书写多个字体名, 各个字体名用 逗号 隔开, 执行顺序是 从左向右 依次查找

- font-family 属性
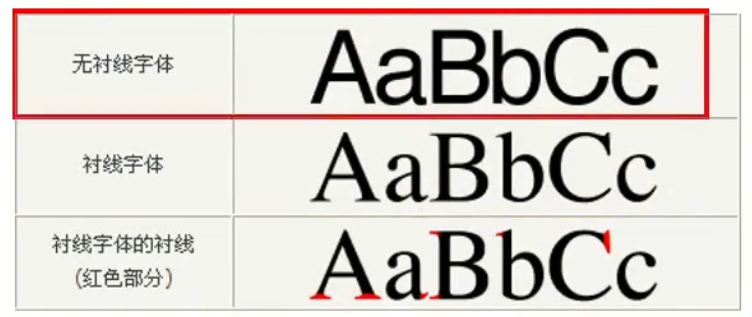
最后设置一个字体族名, 网页开发建议使用无衬线字体

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
/* 1.字体族: 楷体 */
font-family: 楷体;
}
</style>
</head>
<body>
<div>测试文字</div>
</body>
</html>04_font 复合属性
01_font 复合属性

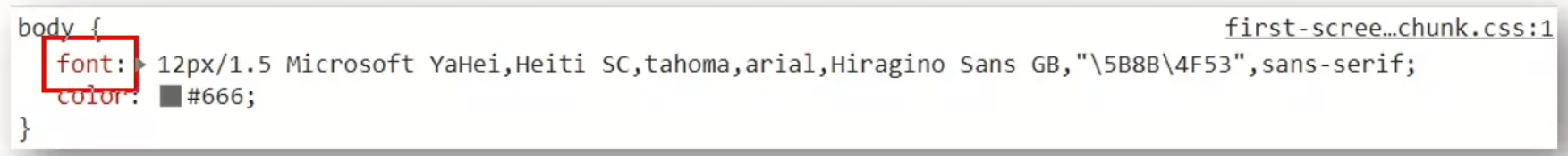
使用场景: 设置网页文字公共样式

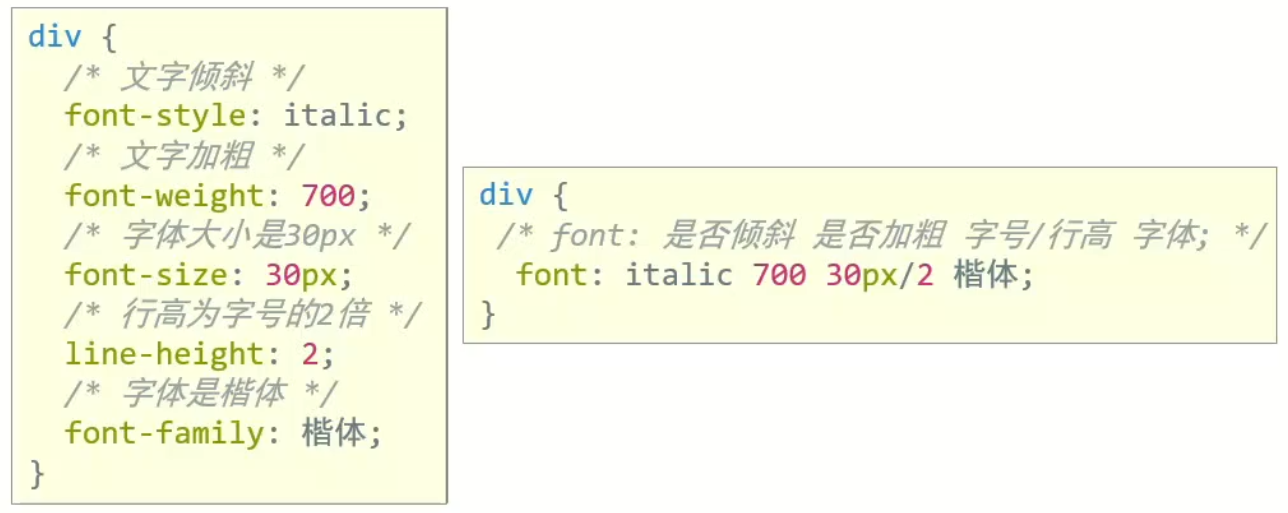
复合属性: 属性的 简写 方式, 一个属性 对应 多个值 的写法, 各个属性值之间用 空格 隔开
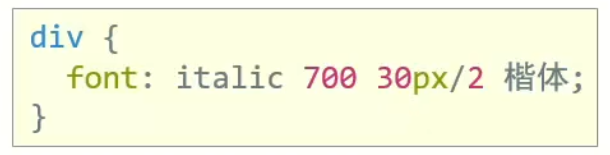
font: 是否倾斜 是否加粗 字号 /行高 字体 (必须按顺序书写)

注意: 字号和字体值必须书写, 否则 font 属性不生效
html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
/* 1.文字倾斜, 文字加粗, 字体大小是 30px, 行高 2 倍, 楷体 */
font: italic 700 30px /2 楷体;
/* 2.字号和字体值必须书写, 否则 font 属性不生效 */
/* font: 30px 楷体; */
}
</style>
</head>
<body>
<div>测试 font 属性</div>
</body>
</html>05_缩进 + 对齐 + 修饰线
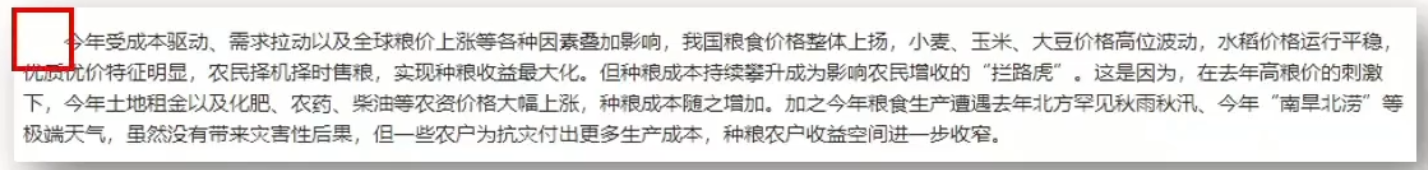
01_文本缩进

属性名: text-indent
属性值:
- 数孛 + px
数字 + em(推荐: 1em = 当前标签的字号大小)

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
/* 1.文本缩进: 1em = 当前标签的字号大小 */
text-indent: 2em;
font-size: 30px;
}
</style>
</head>
<body>
<p>
今年受成本驱动, 需求拉动以及全球粮价上涨等各种因素叠加影响, 我国粮食价格整体上扬, 小麦, 玉米, 大豆价格高位波动,
水稻价格运行平稳, 优质优价特征明显, 农民择机择时售粮, 实现种粮收益最大化。但种粮成本持续攀升成为影响农民增收的 "拦路虎" 。
这是因为, 在去年高粮价的刺激下, 今年土地租金以及化肥, 农药, 柴油等农资价格大幅上涨, 种粮成本随之增加。加之今年粮食生产遭遇去
年北方罕见秋雨秋汛, 今年 "南旱北涝" 等极端天气, 虽然没有带来灾害性后果, 但一些农户为抗灾付出更多生产成本, 种粮农户收益空间进一步收窄。
</p>
</body>
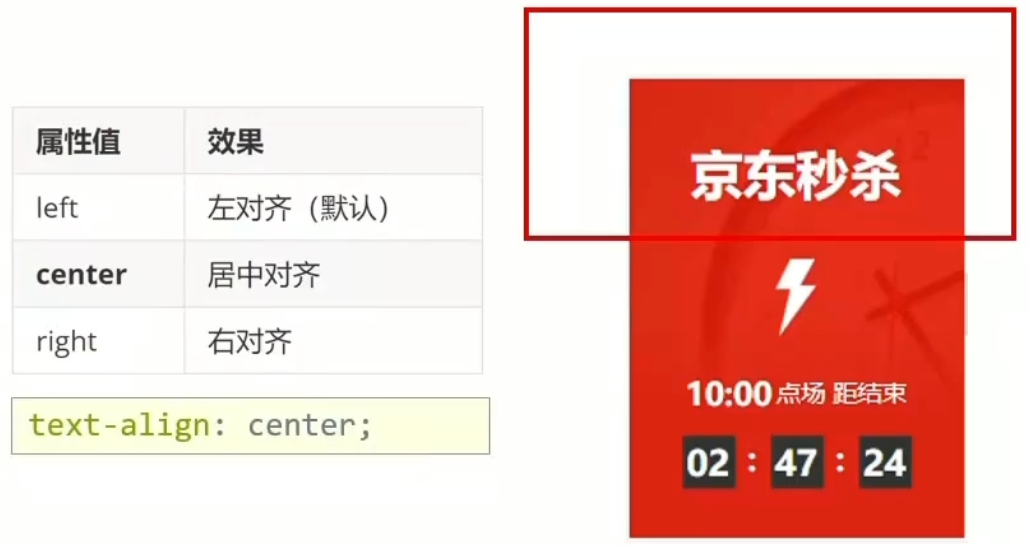
</html>02_文本对齐方式
作用: 控制内容水平对齐方式
属性名: text-align
属性值

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
/* 1.文本对齐方式: 左对齐(默认) */
/* text-align: left; */
/* 2.文本对齐方式: 居中对齐 */
text-align: center;
/* 3.文本对齐方式: 右对齐 */
/* text-align: right; */
/* 4.本质: 居中的是文字内容, 不是标签 */
}
</style>
</head>
<body>
<h1>标题文字</h1>
</body>
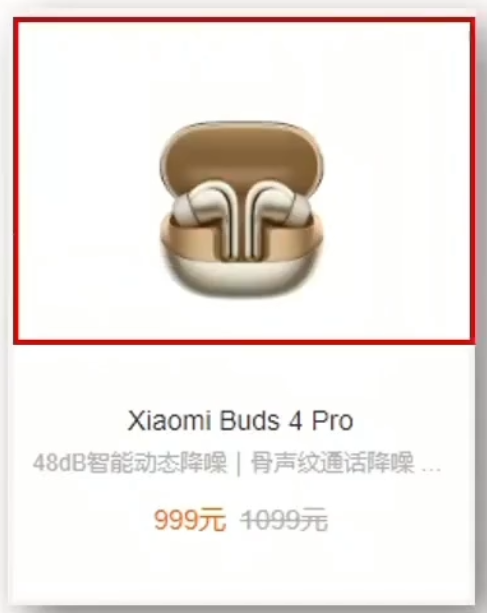
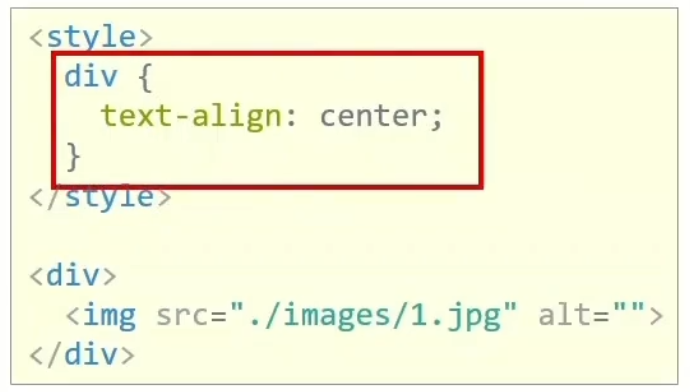
</html>03_图片水平对齐方式

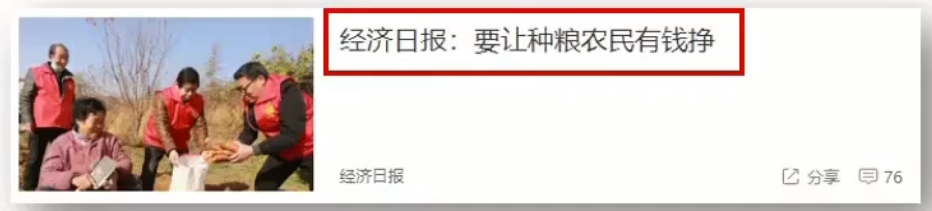
text-align 本质是控制 内容 的 对齐方式, 属性要设置给 内容的父级

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
/* 1.text-align 本质是控制 内容 的 对齐方式, 属性要设置给 内容的父级 */
text-align: center;
}
</style>
</head>
<body>
<div>
<img src="./images/1.jpg" alt="">
</div>
</body>
</html>04_文本修饰线
属性名: text-decoration

属性值

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
/* 1.文本修饰线: 无, 去掉修饰线 */
text-decoration: none;
}
div {
/* 2.文本修饰线: 下划线 */
text-decoration: underline;
}
p {
/* 3.文本修饰线: 删除线 */
text-decoration: line-through;
}
span {
/* 4.文本修饰线: 上划线 */
text-decoration: overline;
}
</style>
</head>
<body>
<a href="#">a 标签, 去掉下划线</a>
<div>div 标签, 添加下划线</div>
<p>p 标签, 添加删除线</p>
<span>span 标签, 添加顶划线</span>
</body>
</html>06_文字颜色
01_color 文字颜色
属性名: color

属性值

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
/* 1.颜色关键字 */
/* color: red; */
/* 2.rgb 表示法: r, g, b 表示红绿蓝三原色, 取值: 0 ~ 255 */
/* color: rgb(0, 255, 0); */
/* 3.rgba 表示法: a 表示 透明度, 取值: 0 ~ 1 */
/* color: rgba(0, 0, 0, 0.3);
background-color: aqua; */
/* 4.十六进制表示法: #0000ff 简写 #00f */
color: #0000ff;
/* color: #00f; */
}
</style>
</head>
<body>
<h1>h1 标签</h1>
</body>
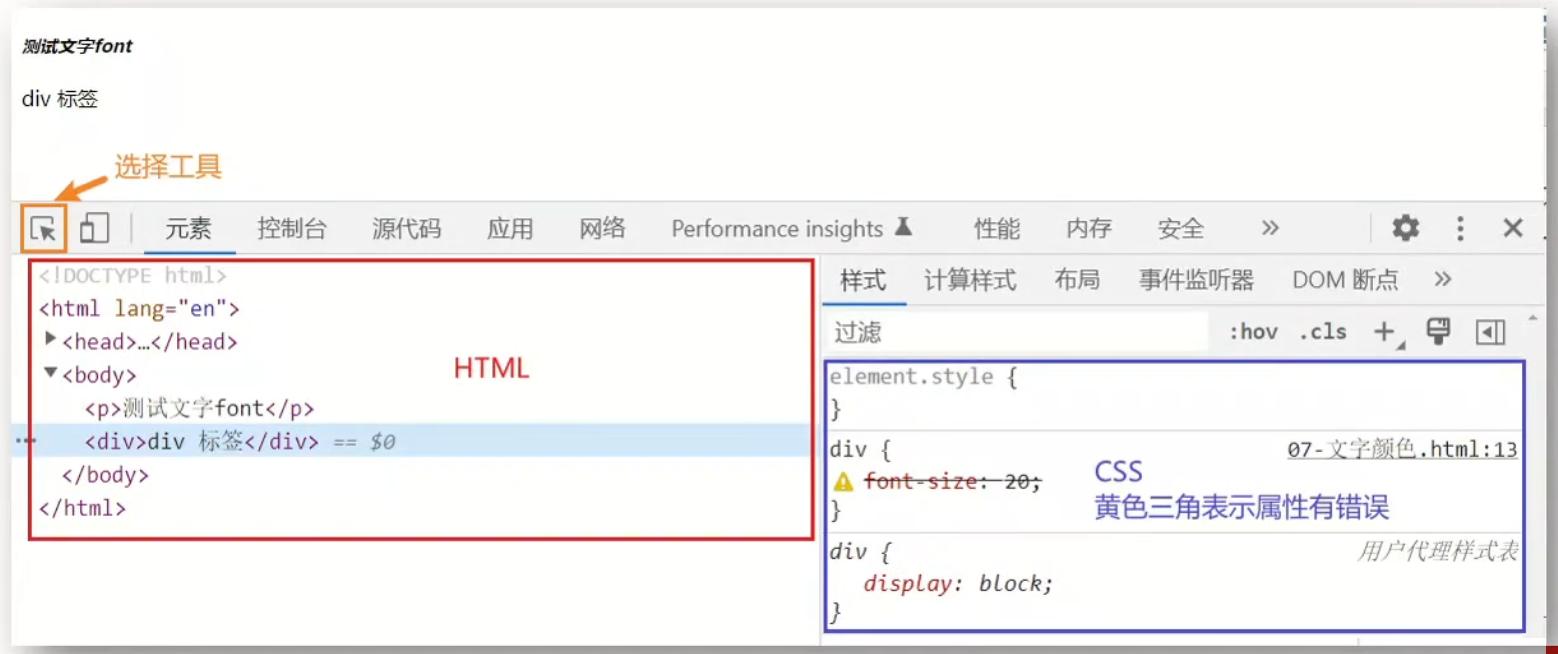
</html>03_调试工具
01_谷歌浏览器
01_谷歌浏览器
作用: 检查, 调试代码; 帮助程序员发现代码问题, 解决问题

打开调试工具
- 浏览器窗口内任意位置 / 选中标签 ==> 鼠标右键 ==> 检查
F12
使用调试工具

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1. 如果是错误的属性, 有黄色叹号 */
/* 2. CSS 属性的前面有多选框; 如果勾选: 这个属性生效; 如果没有勾选: 这个属性不生效 */
div {
color: red;
font-size: 66;
}
</style>
</head>
<body>
<div>测试文字</div>
</body>
</html>04_综合案例
01_新闻详情
01_新闻详情
网页制作思路:
- 从上到下, 先整体再局部
- 先标签, 再 CSS 美化

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
text-align: center;
font-weight: 400;
font-size: 30px;
color: #333;
}
div {
font-size: 14px;
color: #999;
}
p {
text-indent: 2em;
font-size: 18px;
color: #333;
}
.pic {
text-align: center;
}
</style>
</head>
<body>
<h1>在希望的田野上 | 湖北秋收开镰 各地多举措保增产增收</h1>
<div>来源: 央视网 | 2222 年 12 月 12 日 12:12:12</div>
<p>
<strong>央视网消息: </strong> 眼下, 湖北省秋收开镰已有一周多的时间。水稻收割已经超过四成,
玉米收割七成。湖北省通过大力推广新品种水稻, 建设高标准农田等一系列措施, 为秋粮稳产提供有力支撑。
</p>
<p>
中稻占据了湖北全年粮食产量的一半以上。在湖北的主产区荆门市, 370 万亩中稻已经收割四成以上。
</p>
<div class="pic">
<img src="./1.jpg" alt="">
</div>
<p>
王化林说的新品种, 是湖北省研发的杂交水稻 "华夏香丝" , 不仅产量高, 还具有抗病, 抗倒, 抗高温的特性。
在荆门漳河镇的一工程示范田内, 像 "华夏香丝" 这样抗旱节水的品种还有 20 多个, 这些水稻新品将在荆门全面推广, 确保来年增产增收。
</p>
<p>
此外, 湖北还大力推进高标准农田建设。截至今年 6 月, 已建成 3980 万亩高标准农田。
目前, 湖北全省仍有 1800 多万亩中稻正在有序收割中, 预计 10 月中旬收割完毕。
</p>
</body>
</html>01_CSS 简介
01_CSS 简介

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
color: #333;
}
p {
text-indent: 2em;
font-size: 14px;
color: #444;
line-height: 30px;
}
a {
color: #0069c2;
}
li {
font-size: 14px;
color: #444;
line-height: 30px;
}
</style>
</head>
<body>
<h1>CSS (层叠样式表) </h1>
<p>
层叠样式表 (Cascading Style Sheets, 缩写为 CSS), 是一种 <a href="#">样式表</a> 语言, 用来描述 HTML 或 XML
(包括如 SVG, MathML, XHTML 之类的 XML 分支语言) 文档的呈现。CSS 描述了在屏幕, 纸质, 音频等其它媒体上的元素应该如何被渲染的问题。
</p>
<p>
<strong>CSS 是开放网络的核心语言之一</strong>, 由 W3C 规范 实现跨浏览器的标准化。CSS 节省了大量的工作。
样式可以通过定义保存在外部 .css 文件中, 同时控制多个网页的布局, 这意味着开发者不必经历在所有网页上编辑布局的麻烦。
CSS 被分为不同等级: CSS1 现已废弃, CSS2 是推荐标准, CSS3 分成多个小模块且正在标准化中。
</p>
<ul>
<li>CSS 介绍 如果你是 Web 开发的新手, 请务必阅读我们的 CSS 基础 文章以学习 CSS 的含义和用法。</li>
<li>CSS 教程 我们的 CSS 学习区 包含了丰富的教程, 它们覆盖了全部基础知识, 能使你在 CSS 之路上从初出茅庐到游刃有余。</li>
<li>CSS 参考 针对资深 Web 开发者的 <a href="#">详细参考手册</a>, 描述了 CSS 的各个属性与概念。</li>
</ul>
</body>
</html>