外观

01_初识 Node + fs 文件 + path 路径 + http 服务器
01_初识 Node
01_JavaScript 运行环境
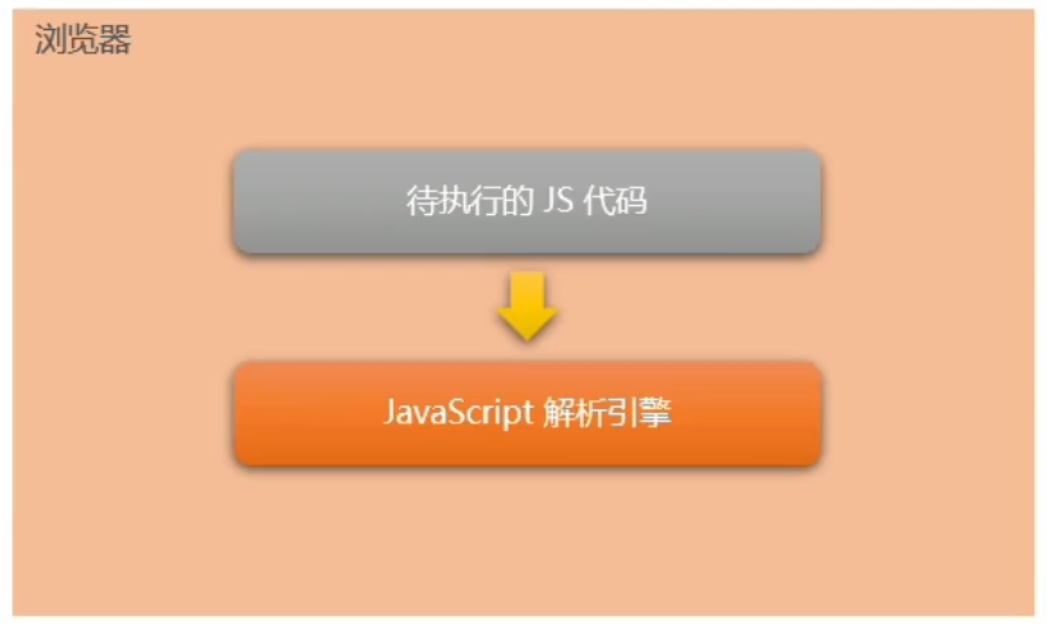
01_为什么 JavaScript 可以在浏览器中被执行
不同的浏览器使用不同的 JavaScript 解析引擎:
- Chrome 浏览器 ==> V8
- Firefox 浏览器 ==> OdinMonkey (奥丁猴)
- Safari 浏览器 ==> JSCore
- IE 浏览器 ==> Chakra (查克拉)
其中, Chrome 浏览器的 V8 解析引擎性能最好!

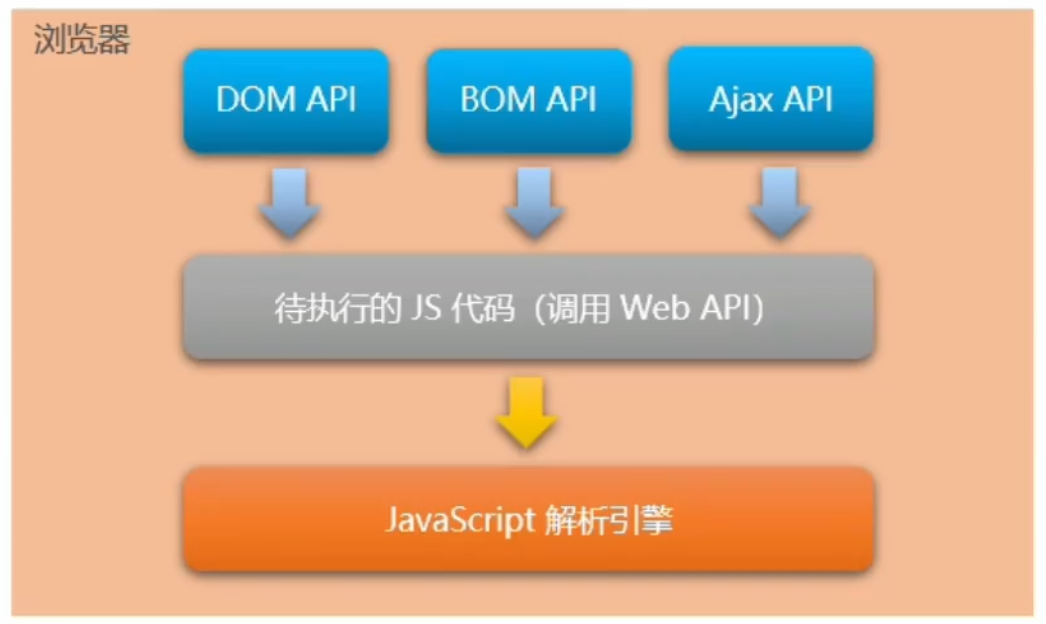
02_为什么 JavaScript 可以操作 DOM 和 BOM
每个浏览器都 内置了 DOM, BOM 这样的 API 函数, 因此, 浏览器中的 JavaScript 才可以调用它们

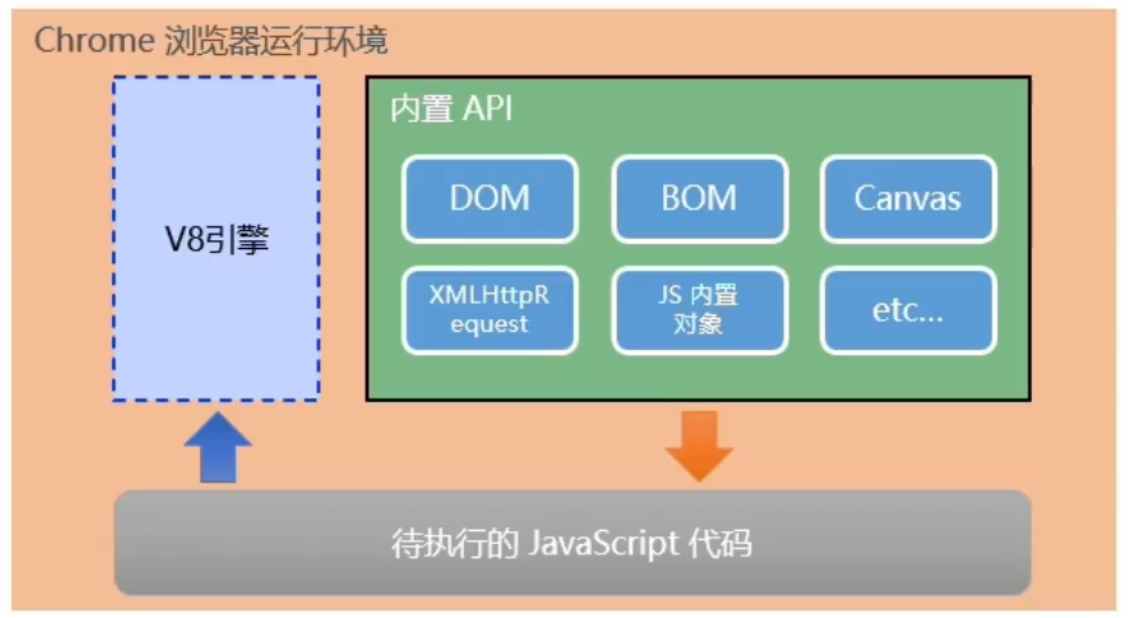
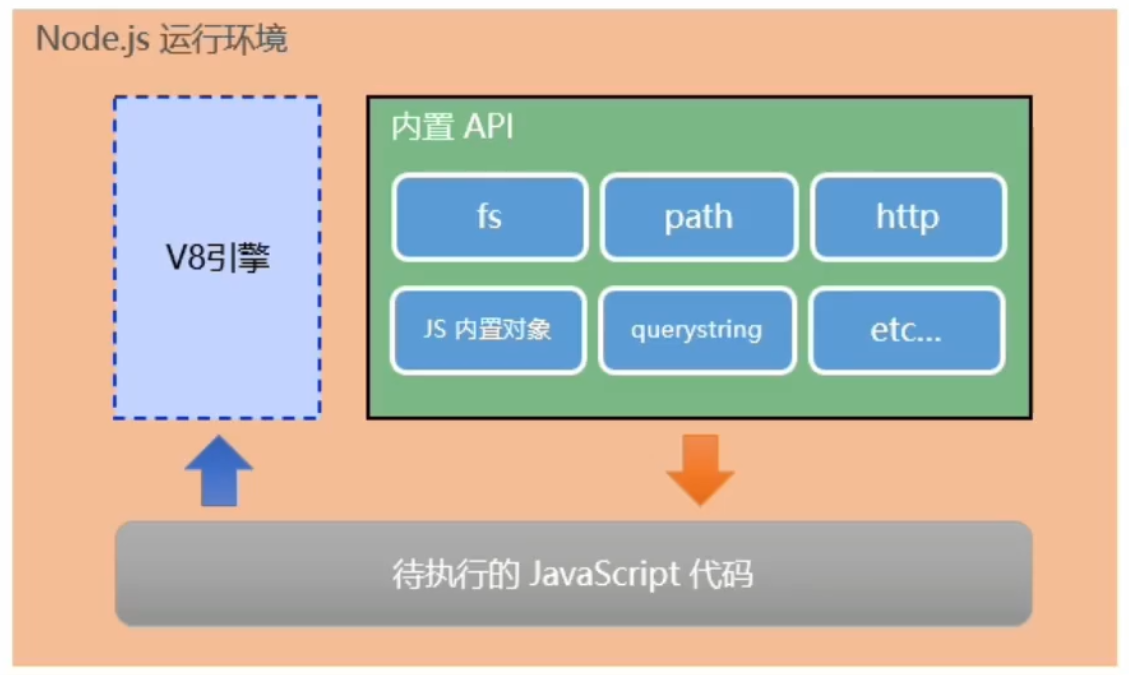
03_浏览器中的 JavaScript 运行环境
运行环境 是指 代码正常运行所需的必要环境

总结:
- V8 引擎负责解析和执行 JavaScript 代码
- 内置 API 是由
运行环境提供的特殊接口,只能在所属的运行环境中被调用
04_JavaScript 能否做后端开发

02_Node 简介
01_什么是 Node
Node.js 是 一个基于 Chrome V8 引擎的 JavaScript 运行环境
Node.js 的官网地址: https://nodejs.org/zh-cn/
02_Node 中的 JavaScript 运行环境
浏览器是 JavaScript 的前端运行环境Node.js是 JavaScript 的后端运行环境- Node.js 中
无法调用DOM 和 BOM 等浏览器内置 API

03_Node 可以做什么
Nodejs 作为一个 JavaScript 的运行环境, 仅仅提供了基础的功能和 API
然而, 基于 Node.js 提供的这些基础能, 很多强大的工具和框架如雨后春笋, 层出不穷, 所以学会了 Node.js, 可以让前端程序员胜任更多的工作和岗位:
- 基于 Express 框架 (http://www.expressjs.com.cn/), 可以快速构建 Web 应用
- 基于 Electron 框架 (https://electronjs.org/), 可以构建跨平台的桌面应用
- 基于 restify 框架 (http://restify.com/), 可以快速构建 API 接口项目
- 读写和操作数据库, 创建实用的命令行工具辅助前端开发, ......
总之: Node.js 是 大前端时代 的 "大宝剑", 有了 Node.js 这个超级 buff 的加持, 前端程序员的 行业竞争力 会越来越强!
04_Node 怎么学
浏览器中的 JavaScript 学习路径:
- JavaScript 基础语法 + 浏览器内置 API (DOM + BOM) + 第三方库 (jQuery, art-template 等)
Node.js 的学习路径:
JavaScript 基础语法+Node.js 内置 API 模块(fs, path, http 等) +第三方 API 模块(express, mysql 等)
03_Node 环境的安装
01_Node 环境的安装
如果希望通过 Node.js 来运行 Javascript 代码, 则必须在计算机上安装 Node.js 环境才行
安装包可以从 Node.js 的官网首页直接下载, 进入到 Node.js 的官网首页 (https://nodejs.org/en/), 点击绿色的按钮, 下载所需的版本后, 双击直接安装即可
02_区分 LTS 版本和 Current 版本的不同
- LTS 为长期稳定版, 对于
追求稳定性的企业级项目来说, 推荐安装 LTS 版本的 Node.js- Current 为新特性尝鲜版, 对
热衷于尝试新特性的用户来说, 推荐安装 Current 版本的 Node.js; 但是, Current 版本中可能存在隐藏的 Bug 或安全性漏洞, 因此不推荐在企业级项目中使用 Current 版本的 Node.js
03_查看已安装的 Node 的版本号
- 打开
终端, 在终端输入命令node -v后, 按下回车键, 即可查看已安装的 Node.js 的版本号- Windows 系统快速打开终端的方式:
- 使用快捷键 (
Windows 微标键 + R) 打开运行面板, 输入cmd后直接回车, 即可打开终端
bash
# 查看已安装的 Node 的版本号
C:\Users\18123\Desktop> node -v
v22.12.004_Node 中执行 JavaSript 代码
01_什么是终端
终端: 是专门为开发人员设计的, 用于实现人机交互 的一种方式
作为一名合格的程序员, 我们有必要识记一些 常用的终端命令, 来辅助我们更好的操作与使用计算机

02_在 Node 环境中执行 JavaScript 代码
- 打开终端
- 输入
node 要执行的 js 文件的路径
javascript
// /code/test.js
console.log('Hello Node.js')bash
PS C:\Users\18123\Desktop\code> node .\test.js
Hello Node.js03_终端中的快捷键
在 Windows 的 powershell 或 cmd 终端中, 我们可以通过如下快捷键, 来提高终端的操作效率:
- 使用
↑键, 可以快速定位到上一次执行的命令- 使用
tab键, 能够快速补全路径- 使用
esc键, 能够快速清空当前已输入的命令- 输入
cls命令, 可以清空终端
02_fs 文件模块
01_读取指定文件中的内容
01_什么是 fs 文件系统模块
fs 模块 是 Node.js 官方提供的, 用来操作文件的模块; 它提供了一系列的方法和属性, 用来满足用户对文件的操作需求
例如:
fs.readFile()方法, 用来读取指定文件中的内容fs.writeFile()方法, 用来向指定的文件中写入内容
如果要在 JavaScript 代码中, 使用 fs 模块来操作文件, 则需要使用朋友不的方式先导入它:

02_fs.readFile() 的语法格式
使用 fs.readFile() 方法, 可以读取指定文件中的内容, 语法格式命:

参数解读:
- 参数 1 :
必选参数, 字符串, 表示文件的路径- 参数 2 : 可选参数, 表示以什么
编码格式来读取文件- 参数 3 :
必选参数, 文件读取完成后, 通过回调函数拿到读取的结果
03_fs.readFile() 的示例代码
以 utf8 的编码格式, 读取指定文件的内容, 并打印 err 和 datastr 的值:

javascript
// /code/test.js
// 1.导入 fs 模块, 来操作文件
const fs = require('fs')
// 2.调用 fs.readFile(文件路径, 编码格式, 回调函数(失败, 成功)) 方法读取文件
fs.readFile('./1.txt', 'utf8', function (err, dataStr) {
// 3.如果读取成功, 则 err 的值为 null; 如果读取失败, 则 err 的值为 错误对象
console.log(err)
console.log('-------------------------------')
// 4.如果读取成功, 则 dataStr 的值为 文件内容; 如果读取失败, 则 dataStr 的值为 undefined
console.log(dataStr)
})04_判断文件是否读取成功
可以判断 err 对象是否为 null, 从而知晓文件读取的结果:

javascript
// /code/test.js
// 导入 fs 模块, 来操作文件
const fs = require('fs')
// 调用 fs.readFile(文件路径, 编码格式, 回调函数(失败, 成功)) 方法读取文件
fs.readFile('./1.txt', 'utf8', function (err, dataStr) {
// 1.如果读取成功, 则 err 的值为 null; 如果读取失败, 则 err 的值为 错误对象
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
})02_向指定的文件中写入内容
01_fs.writeFile() 的语法格式
使用 fs.writeFile() 方法, 可以向指定的文件中写入内容, 语法格式如下:

参数解读:
- 参数 1 :
必选参数, 需要指定一个文件路径的字符串, 表示文件的存放路径- 参数 2 :
必选参数, 表示要写入的内容- 参数 3 : 可选参数, 表示以什么格式写入文件内容, 默认值是 utf8
- 参数 4 :
必选参数, 文件写入完成后的回调函数
02_fs.writeFile() 的示例代码
向指定的文件路径中, 写入文件内容:

javascript
// /code/test.js
// 导入 fs 模块, 来操作文件
const fs = require('fs')
// 1.调用 fs.writeFile(文件路径, 内容, 回调函数(失败)) 方法, 写入文件的内容
fs.writeFile('./1.txt', 'ok123', function(err) {
// 2.如果文件写入成功, 则 err 的值等于 null; 如果文件写入失败, 则 err 的值等于一个 错误对象
console.log(err)
})03_判断文件是否写入成功
可以判断 err 对象是否为 null, 从而知晓文件写入的结果:

javascript
// /code/test.js
// 导入 fs 模块, 来操作文件
const fs = require('fs')
// 调用 fs.writeFile(文件路径, 内容, 回调函数(失败)) 方法, 写入文件的内容
fs.writeFile('./1.txt', 'ok123', function(err) {
// 1.如果文件写入成功, 则 err 的值等于 null; 如果文件写入失败, 则 err 的值等于一个 错误对象
if (err) {
return console.log('文件写入失败!' + err.message)
}
console.log('文件写入成功!')
})03_考试成绩整理 - 案例
01_考试成绩整理需求
使用 fs 文件系统模块, 将素材目录下 成绩.txt 文件中的考试数据, 整理到 成绩-ok.txt 文件中
整理前, 成绩.txt 文件中的数据格式如下:

整理完成之后, 希望得到的 成绩-ok.txt 文件中的数据格式如下:

02_核心实现步骤:
- 导入需要的 fs 文件系统模块
- 使用
fs.readFile()方法, 读取素材目录下的成绩.txt文件- 判断文件是否读取失败
- 文件读取成功后, 处理成绩数据
- 将处理完成的成绩数据, 调用
fs.writeFile()方法, 写入到新文件成绩-ok.txt中
javascript
// /code/test.js
// 1.导入 fs 模块, 来操作文件
const fs = require('fs')
// 2.调用 fs.readFile() 读取文件的内容
fs.readFile('./成绩.txt', 'utf8', function(err, dataStr) {
// 3.如果读取成功, 则 err 的值为 null; 如果读取失败, 则 err 的值为 错误对象
if (err) {
return console.log('读取文件失败!' + err.message)
}
// console.log('读取文件成功!' + dataStr)
// 4.先把成绩的数据, 按照空格进行分割
const arrOld = dataStr.split(' ')
// 5.循环分割后的数组, 对每一项数据, 进行字符串的替换操作
const arrNew = []
arrOld.forEach(item => {
arrNew.push(item.replace('=', ': '))
})
// 6.把新数组中的每一项, 进行合并, 得到一个新的字符串
const newStr = arrNew.join('\r\n')
// 7.调用 fs.writeFile() 方法, 把处理完毕的成绩, 写入到新文件中
fs.writeFile('./成绩-ok.txt', newStr, function(err) {
// 8.如果文件写入成功, 则 err 的值等于 null; 如果文件写入失败, 则 err 的值等于一个 错误对象
if (err) {
return console.log('写入文件失败!' + err.message)
}
console.log('成绩写入成功!')
})
})04_路径动态拼接的问题
01_出现路径拼接错误的问题
在使用 fs 模块操作文件时, 如果提供的操作路径是以 ./ 或 ../ 开头的 相对路径 时, 很容易出现路径动态拼接错误的问题
原因: 代码在运行的时候, 会以执行 node 命令时所处的目录, 动态拼接出被操作文件的完整路径
javascript
// /code/test.js
// 导入 fs 模块, 来操作文件
const fs = require('fs')
// 出现路径拼接错误的问题, 是因为提供了 ./ 或 ../ 开头的相对路径
fs.readFile('./1.txt', 'utf8', function(err, dataStr) {
// 如果读取成功, 则 err 的值为 null; 如果读取失败, 则 err 的值为 错误对象
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
})bash
# 1.会以 node 命令时所处的路径, 动态拼接出被操作文件; C:\Users\18123 下没有 ./1.txt 文件
PS C:\Users\18123\Desktop> node .\code\index.js
读取文件失败!ENOENT: no such file or directory, open 'C:\Users\18123\Desktop\1.txt'02_解决路径拼接错误的问题
解决方案: 在使用 fs 模块操作文件时, 直接提供完整的路径, 不要提供 ./ 或 ../ 开头的相对路径, 从而防止路径动态拼接的问题

javascript
// /code/test.js
// 导入 fs 模块, 来操作文件
const fs = require('fs')
// 1.__dirname 表示当前文件所处的目录
console.log(__dirname) // C:\Users\18123\Desktop\code
// 2.解决路径拼接错误的问题, 可以直接提供一个完整的文件存放路径就行
fs.readFile(__dirname + '/1.txt', 'utf8', function(err, dataStr) {
// 如果读取成功, 则 err 的值为 null; 如果读取失败, 则 err 的值为 错误对象
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
})03_path 路径模块
01_路径拼接 + 获取文件名 + 获取文件扩展名
01_什么是 path 路径模块
path 横块 是 Node.js 官方提供的, 用来 处理路径 的模块; 它提供了一系列的方法和属性, 用来满足用户对路径的处理需求, 例如:
path.join()方法, 用来将多个路径片段拼接成一个完整的路径字符串path.basename()方法, 用来从路径字符串中, 将文件名解析出来
如果要在 JavaScript 代码中, 使用 path 模块来处理路径, 则需要使用如下的方式先导入它:

02_path.join() 的语法格式
使用 path.join() 方法, 可以把多个路径片段拼接为完整的路径字符串, 语法格式如下:

参数解读:
...paths <string>路径片段的序列- 返回值:
<string>
03_path.join() 的代码示例
使用 path.join() 方法, 可以把多个路径片段拼接为完整的路径字符串:

注意: 今后凡是涉及到路径拼接的操作, 都要使用 path.join() 方法进行处理; 不要直接使用 + 进行字符串的拼接
javascript
// /code/test.js
// 1.导入 path 模块, 来处理路径
const path = require('path')
// 导入 fs 模块, 来操作文件
const fs = require('fs')
// 2.注意: ../ 会抵消前面的路径
const pathStr = path.join('/a', '/b/c', '../', './d', 'e')
console.log(pathStr) // \a\b\d\e
// 3.使用 path.join() 方法, 可以把多个路径片段拼接为完整的路径字符串
fs.readFile(path.join(__dirname, './1.txt'), 'utf8', function(err, dataStr) {
// 如果读取成功, 则 err 的值为 null; 如果读取失败, 则 err 的值为 错误对象
if (err) {
return console.log(err.message)
}
console.log(dataStr)
})04_path.basename() 的语法格式
使用 path.basename() 方法, 可以获取路径中的最后一部分, 经常通过这个方法获取路径中的文件名, 语法格式如下:

参数解读:
path <string>必选参数, 表示一个路径的字符串ext <string>可选参数, 表示文件扩展名- 返回:
<string>表示路径中的最后一部分
05_path.basename() 的代码示例
使用 path.basename() 方法, 可以从一个文件路径中, 获取到文件的名称部分:

javascript
// /code/test.js
// 导入 path 模块, 来处理路径
const path = require('path')
// 定义文件的存放路径
const fpath = '/a/b/c/index.html'
// 1.path.basename(路径) 获取路径中文件名
const fullName = path.basename(fpath)
console.log(fullName) // index.html
// 2.path.basename(路径, 扩展名) 获取路径中文件名, 并去掉扩展名
const nameWithoutExt = path.basename(fpath, '.html')
console.log(nameWithoutExt) // index06_path.extname() 的语法格式
使用 path.extname() 方法, 可以获取路径中的扩展名部分, 语法格式如下:

参数解读:
path <string>必选参数, 表示一个路径的字符串- 返回:
<string>返回得到的扩展名字符串
07_path.extname() 的代码示例
使用 path.extname() 方法, 可以获取路径中的扩展名部分:

javascript
// /code/test.js
// 导入 path 模块, 来处理路径
const path = require('path')
// 定义文件的存放路径
const fpath = '/a/b/c/index.html'
// 1.path.extname(路径) 获取路径中的文件扩展名
const fext = path.extname(fpath)
console.log(fext) // .html04_时钟案例
01_读取需要被处理的文件
01_案例要实现的功能
将素材目录下的 index.html 页面, 拆分成三个文件, 分别是:
- index.css
- index.js
- index.html
并且将拆分出来的 3 个文件, 存放到 clock 目录中

02_案例的实现步骤
- 创建两个正则表达式, 分别用来匹配
<style>和<script>标签- 使用 fs 模块, 读取需要被处理的 HTML 文件
- 自定义 resolveCSS 方法, 来写入 index.css 样式文件
- 自定义 resolveJS 方法, 来写入 index.js 脚本文件
- 自定义 resolveHTML 方法, 来写入 index.html 文件
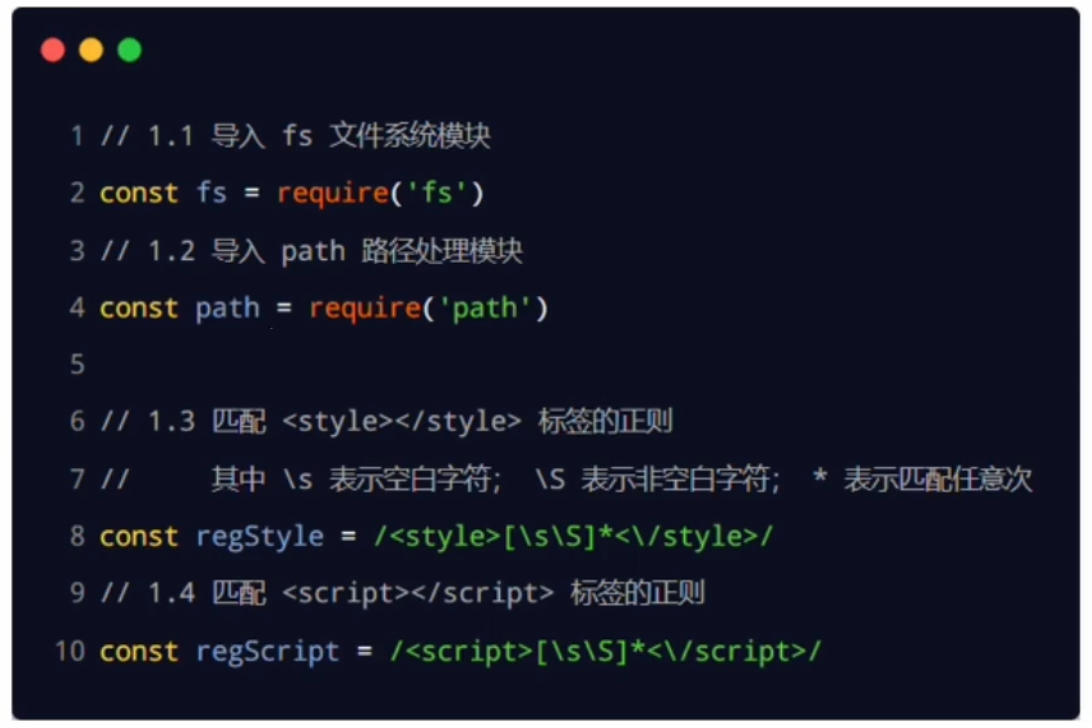
03_导入需要的模块并创建正则表达式

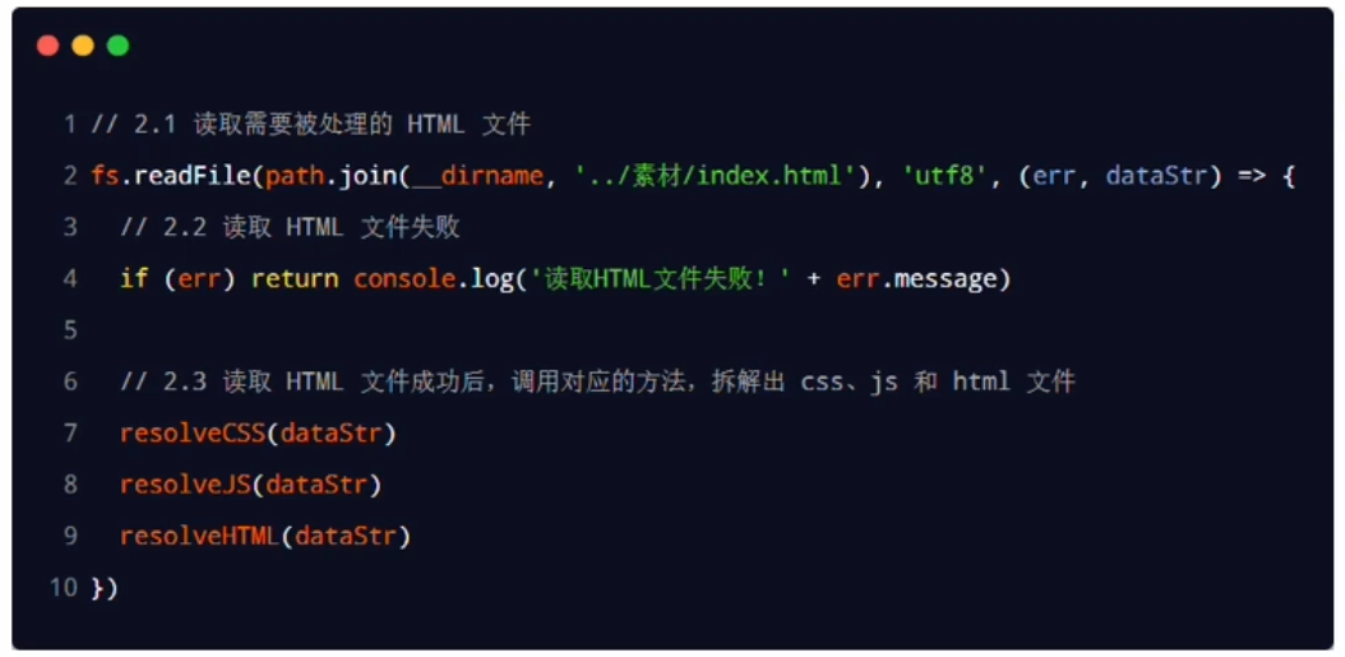
04_使用 fs 模块读取需要被处理的 html 文件

javascript
// /code/test.js
// 1.导入 fs 模块, 来操作文件
const fs = require('fs')
// 2.导入 path 模块, 来处理路径
const path = require('path')
// 3.定义正则表达式, 分别匹配 <style></style> 和 <script></script> 标签
const regStyle = /<style>[\s\S]*<\/style>/
const regScript = /<script>[\s\S]*<\/script>/
// 4.调用 fs.readFile() 方法读取文件
fs.readFile(path.join(__dirname, './index.html'), 'utf8', function (err, dataStr) {
// 5.读取 HTML 文件失败
if (err) return console.log('读取 HTML 文件失败!' + err.message)
})02_向 CSS JS HTML 文件中写入内容
01_自定义 resolveCSS 方法

02_自定义 resolveJS 方法

03_自定义 resolveHTML 方法

javascript
// /code/test.js
// 导入 fs 模块, 来操作文件
const fs = require('fs')
// 导入 path 模块, 来处理路径
const path = require('path')
// 定义正则表达式, 分别匹配 <style></style> 和 <script></script> 标签
const regStyle = /<style>[\s\S]*<\/style>/
const regScript = /<script>[\s\S]*<\/script>/
// 调用 fs.readFile() 方法读取文件
fs.readFile(path.join(__dirname, './index.html'), 'utf8', function (err, dataStr) {
// 读取 HTML 文件失败
if (err) return console.log('读取 HTML 文件失败!' + err.message)
// 4.读取文件成功后, 调用对应的三个方法, 分别拆解出 css, js, html 文件
resolveCSS(dataStr)
resolveJS(dataStr)
resolveHTML(dataStr)
})
// 1.定义处理 css 样式的方法
function resolveCSS(htmlStr) {
// 使用正则提取需要的内容
const r1 = regStyle.exec(htmlStr)
// 将提取出来的样式字符串, 进行字符串的 replace 替换操作
const newCSS = r1[0].replace('<style>', '').replace('</style>', '')
// 调用 fs.writeFile() 方法, 将提取的样式, 写入到 clock 目录中 index.css 的文件里面
fs.writeFile(path.join(__dirname, './clock/index.css'), newCSS, function (err) {
if (err) return console.log('写入 CSS 样式失败!' + err.message)
console.log('写入样式文件成功!')
})
}
// 2.定义处理 js 脚本的方法
function resolveJS(htmlStr) {
// 通过正则, 提取对应的 <script></script> 标签内容
const r2 = regScript.exec(htmlStr)
// 将提取出来的内容, 做进一步的处理
const newJS = r2[0].replace('<script>', '').replace('</script>', '')
// 将处理的结果, 写入到 clock 目录中的 index.js 文件里面
fs.writeFile(path.join(__dirname, './clock/index.js'), newJS, function(err) {
if (err) return console.log('写入 JavaScript 脚本失败!' + err.message)
console.log('写入 JS 脚本成功!')
})
}
// 3.定义处理 HTML 结构的方法
function resolveHTML(htmlStr) {
// 将字符串调用 replace 方法, 把内嵌的 style 和 script 标签, 替换为外联的 link 和 script 标签
const newHTML = htmlStr.replace(regStyle, '<link rel="stylesheet" href="./index.css" />').replace(regScript, '<script src="./index.js"></script>')
// 写入 index.html 这个文件
fs.writeFile(path.join(__dirname, './clock/index.html'), newHTML, function(err) {
if (err) return console.log('写入 HTML 文件失败!' + err.message)
console.log('写入 HTML 页面成功!')
})
}03_读取写入注意点
01_读取写入注意点
- fs.writeFile() 方法只能用来创建文件, 不能用来创建路径
- 重复调用 fs.writeFile() 写入同一个文件, 新写入的内容会覆盖之前的旧内容
05_http 服务器模块
01_http 模块的作用
01_什么是 http 模块
回顾: 什么是 客户端? 什么是 服务器?
- 在网络节点中, 负责消费资源的电脑, 叫做客户端;
负责对外提供网络资源的电脑, 叫做服务器
http 模块 是 Node.js 官方提供的, 用来 创建 web 服务器 的模块
通过 http 模块提供的 http.createServer() 方法, 就能方便的把一台普通的电脑, 变成一台 Web 服务器, 从而对外提供 Web 资源服务
如果要希望使用 http 模块创建 Web 服务器, 则需要先导入它:

02_进一步理解 http 模块的作用
服务器和普通电脑的 区别 在于, 服务器上安装了 web 服务器软件, 例如: IIS, Apache 等
通过安装这些服务器软件, 就能把一台普通的电脑变成一台 web 服务器
在 Node.js 中
- 我们
不需要使用IIS, Apache 等这些第三方 web 服务器软件- 因为我们可以基于 Node.js 提供的 http 模块,
通过几行简单的代码, 就能轻松的手写一个服务器软件, 从而对外提供 web 服务
02_IP 地址 + 域名 + 域名服务器 + 端口号
01_IP 地址
IP 地址就是互联网上每台计算机的唯一地址, 因此 IP 地址具有唯一性- 如果把 "个人电脑" 比作 "一台电话", 那么 "IP 地址" 就相当于 "电话号码", 只有在知道对方 IP 地址的前提下, 才能与对应的电脑之间进行数据通信
IP 地址的格式:
- 通常用 "
点分十进制" 表示成 (a.b.c.d) 的形式, 其中, a,b,c,d 都是是 0~255 之间的十进制整数- 例如: 用点分十进表示的 IP 地址 (192.168.1.1)
注意:
互联网中每台 Web 服务器, 都有自己的 IP 地址, 例如: 大家可以在 Windows 的终端中运行 ping www.baidu.com 命令, 即可查看到百度服务器的 IP 地址- 在开发期间, 自己的电脑既是一台服务器, 也是一个客户端, 为了方便测试, 可以在自己的浏览器中输入 127.0.0.1 这个 IP 地址, 就能把自己的电脑当做一台服务器进行访问了
02_域名 + 域名服务器
域名
- 尽管 IP 地址能够唯一地标记网络上的计算机, 但 IP 地址是一长串数字,
不直观, 而且不便于记忆, 于是人们又发明了另一套字符型的地址方案, 即所谓的域名 (Domain Name) 地址
IP 地址 和 域名
IP 地址和域名是一一对应的关系, 这份对应关系存放在一种叫做域名服务器(DNS,Domain nameserver) 的电脑中- 使用者只需通过好记的域名访问对应的服务器即可, 对应的转换工作由域名服务器实现
- 因此,
域名服务器就是提供 IP 地址和域名之间的转换服务的服务器
注意:
- 单纯使用 IP 地址, 互联网中的电脑也能够正常工作; 但是有了域名的加持, 能让互联网的世界变得更加方便
- 在开发测试期间,
127.0.0.1对应的域名是localhost, 它们都代表我们自己的这台电脑, 在使用效果上没有任何区别
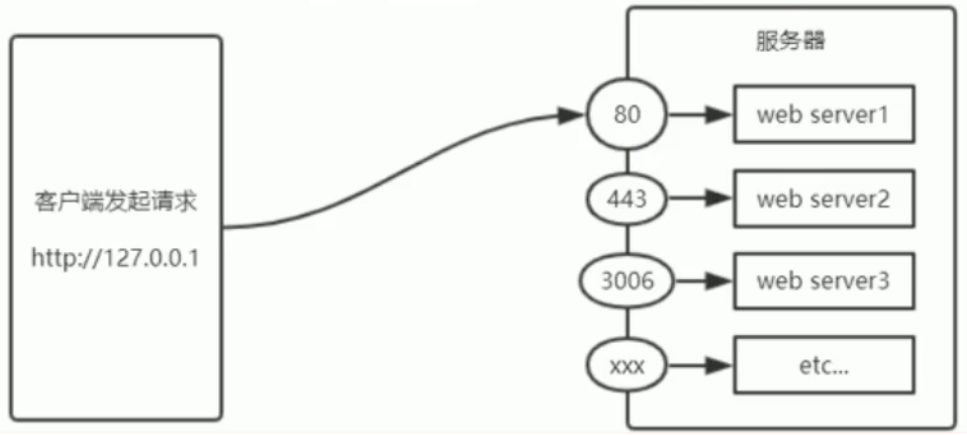
03_端口号
- 计算机中的端口号, 就好像是现实生活中的门牌号一样; 通过门牌号号, 外卖小哥可以在整栋大楼众多的房间中, 准确把外卖送到你的手中
- 同样的道理, 在一台电脑中, 可以运行成百上千个 web 服务; 每个 web 服务都对应一个唯一的端口号; 客户端发送过来的网络请求, 通过端口号, 可以被准确地交给
对应的 web 服务进行处理

注意:
- 每个端口号不能同时被多个 web 服务占用
- 在实际应用中, URL 中的
80 端口可以被省略
03_创建 web 服务器
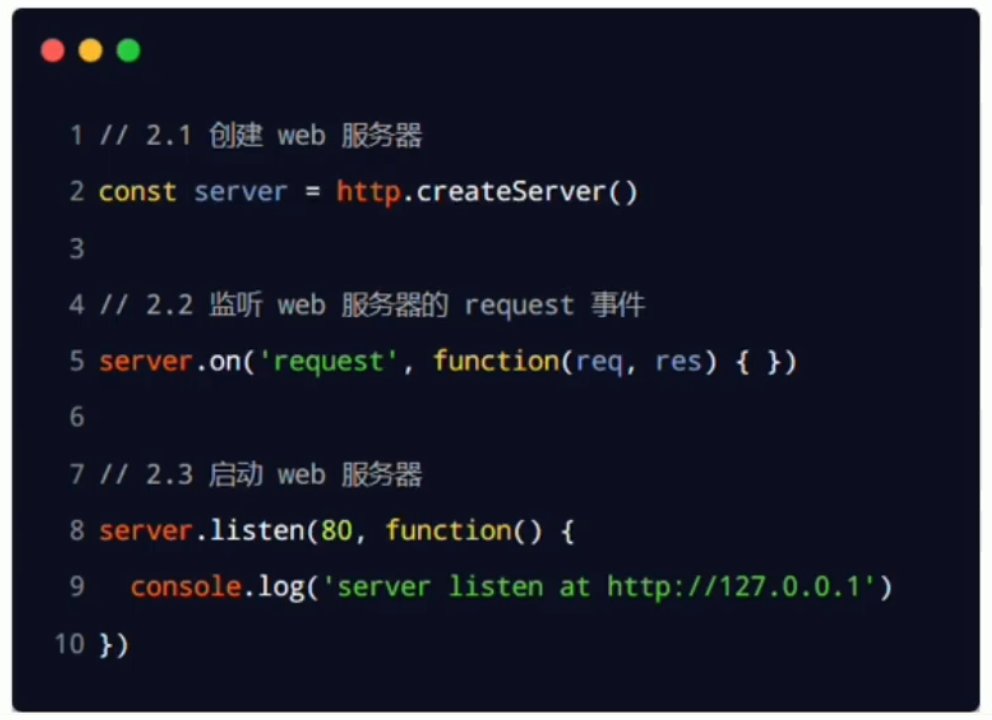
01_创建 web 服务器的基本步骤
- 导入 http 模块
- 创建 Web 服务器实例
- 为服务器实例绑定
request事件,监听客户端的请求- 启动服务器
02_导入 http 模块
- 如果希望在自己的电脑上创建一个 web 服务器, 从而对外提供 Web 服务, 则需要导入 http 模块:

03_创建 Web 服务器实例
- 调用
http.createServer()方法, 即可快速创建一个 web 服务器实例:

04_为服务器实例绑定 request 事件
- 为服务器实例绑定 request 事件, 即可监听客户端发送过来的网络请求:

05_启动服务器
- 调用服务器实例的 .listen() 方法, 即可启动当前的 web 服务器实例:

javascript
// /code/test.js
// 1.导入 http 模块, 来创建 web 服务器
const http = require('http')
// 2.创建 Web 服务器实例
const server = http.createServer()
// 3.为服务器实例绑定 request 事件, 监听客户端的请求
server.on('request', function (req, res) {
console.log('有人访问我们的网络服务器')
})
// 4.启动 Web 服务器
server.listen(80, function () {
console.log('服务器正在运行 http://127.0.0.1:80')
})02_req 请求对象
只要服务器接收到了客户端的请求, 就会调用通过 server.on() 为服务器绑定的 request 事件处理函数
如果想在事件处理函数中, 访问与客户端相关的数据或属性, 可以使用如下的方式:

javascript
// /code/test.js
// 导入 http 模块, 来创建 web 服务器
const http = require('http')
// 创建 Web 服务器实例
const server = http.createServer()
// 1.req 请求对象, 包含了与客户端相关的数据和属性
server.on('request', (req, res) => {
// 2.req.url 是客户端请求的 URL 地址
const url = req.url
console.log(`您请求的 URL 地址是 ${url}`) // 您请求的 URL 地址是 /
// 3.req.method 是客户端请求的 method 类型
const method = req.method
console.log(`请求的 method 类型为 ${method}`) // 请求的 method 类型为 GET
})
// 启动 Web 服务器
server.listen(80, function () {
console.log('服务器正在运行 http://127.0.0.1')
})03_res 响应对象
在服务器的 request 事件处理函数中, 如果想 访问与服务器相关的数据或属性, 可以使用如下的方式:

javascript
// /code/test.js
// 导入 http 模块, 来创建 web 服务器
const http = require('http')
// 创建 Web 服务器实例
const server = http.createServer()
// req 请求对象, res 响应对象
server.on('request', (req, res) => {
// req.url 是客户端请求的 URL 地址
const url = req.url
console.log(`您请求的 URL 地址是 ${url}`) // 您请求的 URL 地址是 /
// req.method 是客户端请求的 method 类型
const method = req.method
console.log(`请求的 method 类型为 ${method}`) // 请求的 method 类型为 GET
// 1.调用 res.end() 方法, 向客户端响应一些内容
res.end(`您请求的 URL 地址是 ${url}, 请求的 method 类型为 ${method}`)
})
// 启动 Web 服务器
server.listen(80, function () {
console.log('服务器正在运行 http://127.0.0.1')
})04_解决中文乱码问题
当调用 res.end() 方法, 向客户端发送中文内容的时候, 会出现乱码问题, 此时, 需要手动 设置内容的编码格式:

javascript
// /code/test.js
// 导入 http 模块, 来创建 web 服务器
const http = require('http')
// 创建 Web 服务器实例
const server = http.createServer()
// 为服务器实例绑定 request 事件, 监听客户端的请求
server.on('request', (req, res) => {
// 1.定义一个字符串, 包含中文的内容
const str = `您请求的 URL 地址是 ${req.url}, 请求的 method 类型为 ${req.method}`
// 2.调用 res.setHeader() 方法, 设置 Content-Type 响应头, 解决中文乱码的问题
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// 3.res.end() 将内容响应给客户端
res.end(str)
})
// 启动 Web 服务器
server.listen(80, function () {
console.log('服务器正在运行 http://127.0.0.1')
})04_根据不同的 url 响应不同的 html 内容
01_根据不同的 url 响应不同的 html 内容
核心实现步骤
- 获取
请求的 url 地址- 设置
默认的响应内容为 404 Not found- 判断用户请求的是否为
/或/index.html首页- 判断用户请求的是否为
/about.html关于页面- 设置
Content-Type 响应头, 防止中文乱码- 使用
res.end()把内容响应给客户端
动态响应内容

javascript
// /code/test.js
// 导入 http 模块, 来创建 web 服务器
const http = require('http')
// 创建 Web 服务器实例
const server = http.createServer()
// 为服务器实例绑定 request 事件, 监听客户端的请求
server.on('request', (req, res) => {
// 1.获取请求的 url 地址
const url = req.url
// 2.设置默认的响应内容为 404 Not found
let content = '<h1>404 Not found!</h1>'
// 3.判断用户请求的是否为 / 或 /index.html 首页; 判断用户请求的是否为 /about.html 关于页面
if (url === '/' || url === '/index.html') {
content = '<h1>首页</h1>'
} else if (url === '/about.html') {
content = '<h1>关于页面</h1>'
}
// 4.设置 Content-Type 响应头, 防止中文乱码
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// 5.使用 res.end() 把内容响应给客户端
res.end(content)
})
// 启动 Web 服务器
server.listen(80, function () {
console.log('服务器正在运行 http://127.0.0.1')
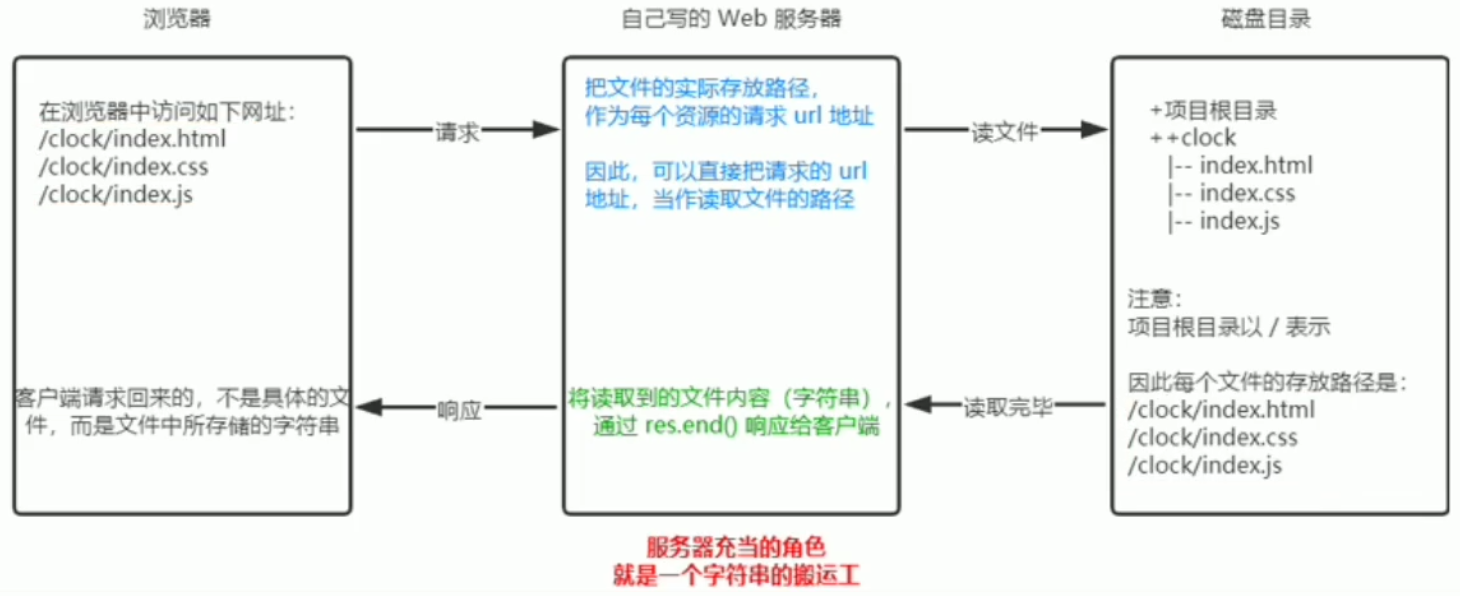
})05_创建 web 服务器 实现时钟案例
01_核心思路
- 把文件的
实际存放路径,作为每个资源的请求 url 地址

02_实现步骤
- 导入需要的模块
- 创建基本的 web 服务器
- 将资源的请求 url 地址映射为文件的存放路径
- 读取文件内容并响应给客户端
- 优化资源的请求路径
03_导入需要的模块

04_创建基本的 web 服务器

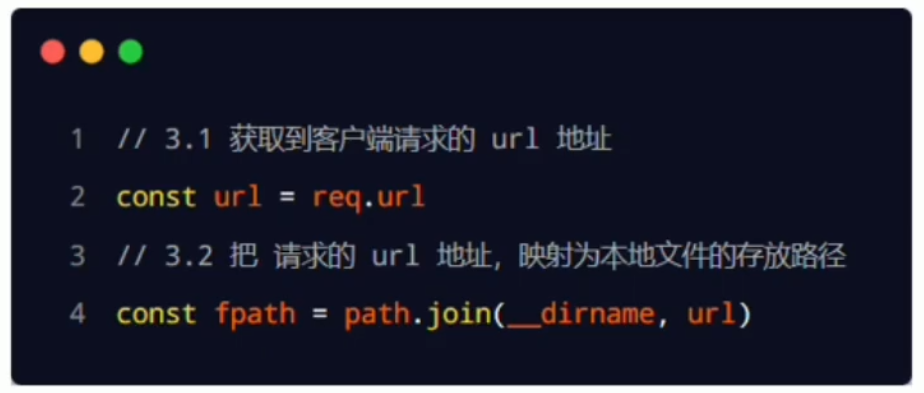
05_将资源的请求 url 地址映射为文件的存放路径

06_读取文件的内容并响应给客户端

javascript
// /code/index.js
// 1.导入 http 模块, 来创建 web 服务器
const http = require('http')
// 2.导入 fs 模块, 来操作文件
const fs = require('fs')
// 3.导入 path 模块, 来处理路径
const path = require('path')
// 4.创建 Web 服务器实例
const server = http.createServer()
// 5.为服务器实例绑定 request 事件, 监听客户端的请求
server.on('request', (req, res) => {
// 7.获取到客户端请求的 URL 地址 /clock/index.html
const url = req.url
// 8.把请求的 URL 地址映射为具体文件的存放路径
const fpath = path.join(__dirname, url)
// 9.根据 "映射" 过来的文件路径读取文件的内容
fs.readFile(fpath, 'utf8', (err, dataStr) => {
// 读取失败, 向客户端响应固定的 "错误消息"
if (err) return res.end('404 Not found.')
// 读取成功, 将读取成功的内容, 响应给客户端
res.end(dataStr)
})
})
// 6.启动 Web 服务器
server.listen(80, () => {
console.log('服务器正在运行 http://127.0.0.1')
})07_优化资源的请求路径

javascript
// /code/index.js
// 导入 http 模块, 来创建 web 服务器
const http = require('http')
// 导入 fs 模块, 来操作文件
const fs = require('fs')
// 导入 path 模块, 来处理路径
const path = require('path')
// 创建 Web 服务器实例
const server = http.createServer()
// 为服务器实例绑定 request 事件, 监听客户端的请求
server.on('request', (req, res) => {
// 获取到客户端请求的 URL 地址 /clock/index.html
const url = req.url
// 1.把请求的 URL 地址映射为具体文件的存放路径
// const fpath = path.join(__dirname, url)
// 2.优化资源的请求路径
let fpath = ''
if (url === '/') {
// 如果请求的路径是否为 /, 则自动指定文件的存放路径
fpath = path.join(__dirname, './clock/index.html')
} else {
// 如果请求的路径不为 /, 则动态拼接文件的存放路径
fpath = path.join(__dirname, '/clock', url)
}
// 根据 "映射" 过来的文件路径读取文件的内容
fs.readFile(fpath, 'utf8', (err, dataStr) => {
// 读取失败, 向客户端响应固定的 "错误消息"
if (err) return res.end('404 Not found.')
// 读取成功, 将读取成功的内容, 响应给客户端
res.end(dataStr)
})
})
// 启动 Web 服务器
server.listen(80, () => {
console.log('服务器正在运行 http://127.0.0.1')
})