外观

05_结构选择器 + PxCook 软件 + 盒子模型
01_结构选择器
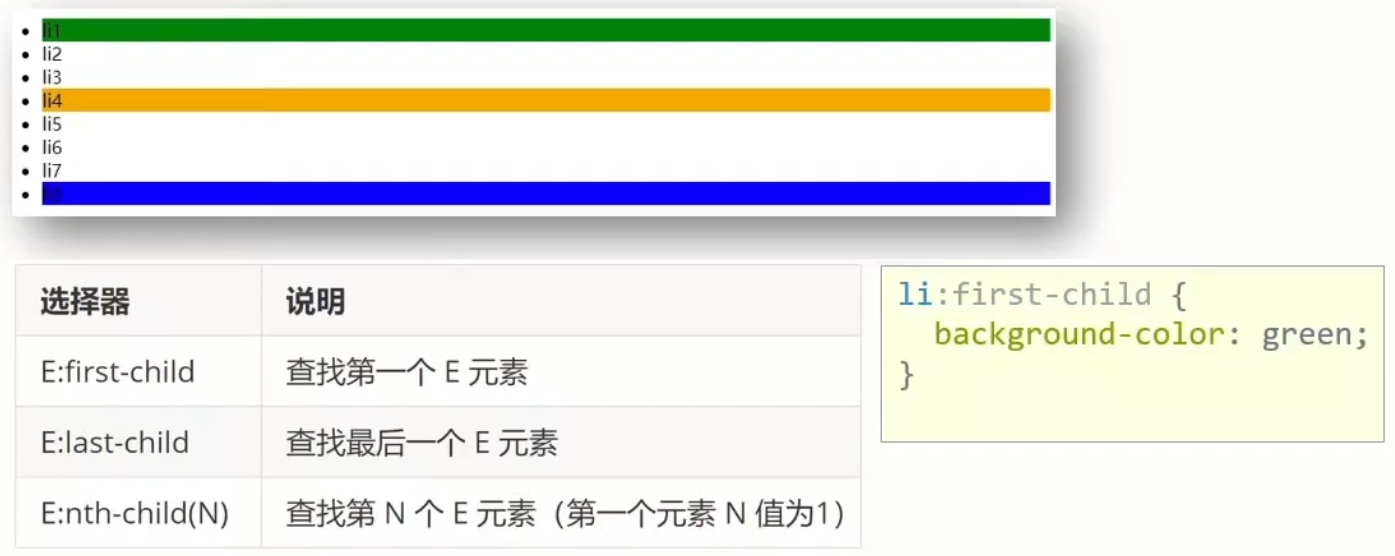
01_结构伪类选择器
01_结构伪类选择器
作用: 根据元素的 结构关系 查找元素

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1.查找第一个 li 元素 */
/* li:first-child {
background-color: green;
} */
/* 2.查找最后一个 li 元素 */
/* li:last-child {
background-color: green;
} */
/* 3.查找任意一个 li 元素 */
li:nth-child(3) {
background-color: green;
}
li:nth-child(1) {
background-color: green;
}
</style>
</head>
<body>
<ul>
<li>li 1</li>
<li>li 2</li>
<li>li 3</li>
<li>li 4</li>
<li>li 5</li>
<li>li 6</li>
<li>li 7</li>
<li>li 8</li>
</ul>
</body>
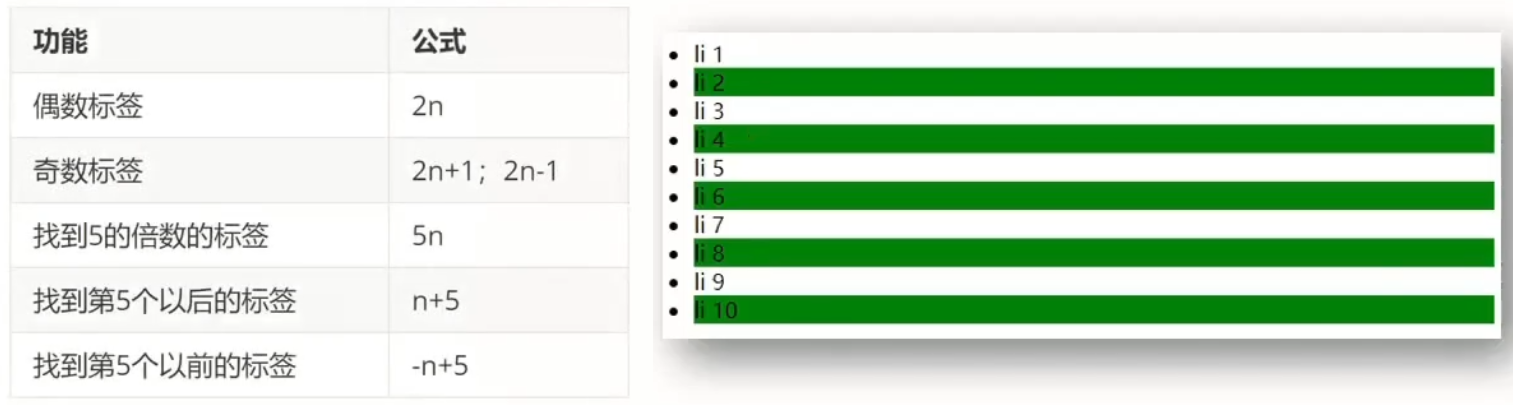
</html>02_:nth-child(公式)
作用: 根据元素的 结构关系 查找 多个 元素

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1.偶数标签 */
/* li:nth-child(2n) {
background-color: green;
} */
/* 2.奇数标签 */
/* li:nth-child(2n+1) {
background-color: green;
} */
/* 3.倍数标签 */
/* li:nth-child(5n) {
background-color: green;
} */
/* 4.n 从 0 开始 */
/* 5.第 5 个以后的标签 */
/* li:nth-child(n+5) {
background-color: green;
} */
/* 6.第 5 个以前的标签 */
li:nth-child(-n+5) {
background-color: green;
}
</style>
</head>
<body>
<ul>
<li>li 1</li>
<li>li 2</li>
<li>li 3</li>
<li>li 4</li>
<li>li 5</li>
<li>li 6</li>
<li>li 7</li>
<li>li 8</li>
<li>li 9</li>
<li>li 10</li>
</ul>
</body>
</html>02_伪元素选择器
01_伪元素选择器
作用: 创建 虚拟 元素 (伪元素), 用来摆放 装饰性 的内容

注意点
必须设置content: ""属性, 用来设置伪元素的内容, 如果没有内容, 则引号留空即可- 伪元素默认是
行内显示模式权重和标签选择器相同
html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 300px;
height: 300px;
background-color: pink;
}
/* 2.在 div 元素 里面 最前面 添加一个伪元素 */
div::before {
content: "老鼠";
/* 行内显示模式 */
width: 100px;
height: 100px;
background-color: brown;
}
/* 3.在 div 元素 里面 最后面 添加一个伪元素 */
div::after {
content: "大米";
/* 行内显示模式 */
width: 100px;
height: 100px;
background-color: orange;
}
/* 4.必须设置 content 属性, 没有 content, 伪元素选择器不生效 */
</style>
</head>
<body>
<!-- 1.标签内容: 老鼠爱大米 -->
<div>爱</div>
</body>
</html>02_PxCook 软件
01_PxCook 像素大厨
01_PxCook 像素大厨
PxCook (像素大厨) 是一款切图设计工具 软件; 支持 PSD 文件的文字, 颜色, 距离 自动智能识别
开发面板(自动智能识别)- 设计面板 (手动测量尺寸和颜色)

03_盒子模型
01_组成
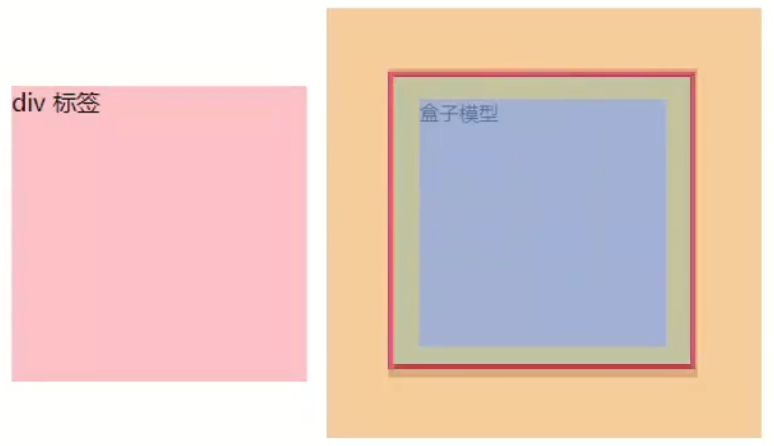
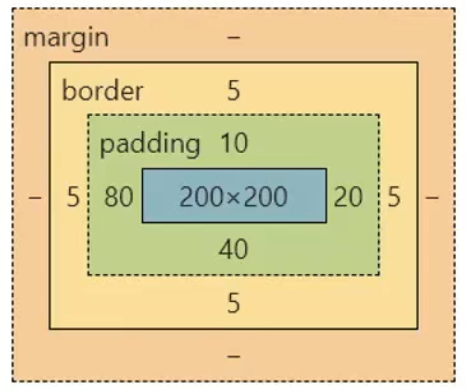
01_组成
作用: 布局网页, 摆放盒子和内容

盒子模型重要组成部分:
- 内容区域 - width & height
- 内边距 -
padding(出现在内容与盒子边缘之间)- 边框线 -
border- 外边距 -
margin(出现在盒子外面)

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
/* 1.内边距: 出现在内容与盒子边缘之间 */
padding: 20px;
/* 2.边框线 */
border: 1px solid #000;
/* 3.外边距: 出现在盒子外面, 拉开两个盒子之间的距离 */
margin: 50px;
}
</style>
</head>
<body>
<div>div 标签</div>
</body>
</html>02_边框线
01_边框线
属性名: border (bd)
属性值: 边框线粗细 线条样式 颜色 (不 区分顺序 )
常用线条样式

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
/* 1.边框线: 实线 */
border: 1px solid #000;
/* 2.边框线: 虚线 */
/* border: 2px dashed red; */
/* 3.边框线: 点线 */
/* border: 3px dotted green; */
}
</style>
</head>
<body>
<div>div 标签</div>
</body>
</html>02_设置单方向边框线
属性名: border-方位名词 (bd + 方位名词首字母, 例如, bdl)
属性值: 边框线粗细 线条样式 颜色 (不 区分顺序)

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
/* 1.上边框线 */
border-top: 1px solid #000;
/* 2.右边框线 */
border-right: 2px dashed red;
/* 3.下边框线 */
border-bottom: 5px dotted green;
/* 4.左边框线 */
border-left: 10px solid orange;
}
</style>
</head>
<body>
<div>div 标签</div>
</body>
</html>03_内边距
01_内边距

作用: 设置 内容 与 盒子边缘 之间的距离
属性名: padding / padding-方位名词

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
/* 1.四个方向, 内边距相同 */
/* padding: 20px; */
/* 2.上内边距 */
padding-top: 10px;
/* 3.右内边距 */
padding-right: 20px;
/* 4.下内边距 */
padding-bottom: 40px;
/* 5.左内边距 */
padding-left: 80px;
}
</style>
</head>
<body>
<div>div 标签</div>
</body>
</html>02_内边距 多值写法
padding 多值写法

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
/* 1.四个值: 上 右 下 左 */
/* padding: 10px 20px 40px 80px; */
/* 2.三个值: 上 左右 下 */
/* padding: 10px 40px 80px; */
/* 3.两个值: 上下 左右 */
padding: 10px 80px;
/* 4.记忆方法: 从上开始顺时针转一圈, 如果当前方向没有数值, 取值跟对面一样 */
}
</style>
</head>
<body>
<div>div 标签</div>
</body>
</html>04_尺寸计算
01_尺寸计算
默认情况
- 盒子尺寸 = 内容尺寸 + border 尺寸 + 内边距尺寸

结论: 给盒子加 border / padding 会 撑大 盒子
解决
手动做减法, 减掉 border / padding 的尺寸- 内减模式:
box-sizing: border-box
html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
padding: 20px;
/* 1.手动减法 */
/* width: 160px;
height: 160px; */
/* 2.內减模式: 不需要手动减法, 加 padding 和 border 不会撑大盒子 */
box-sizing: border-box;
}
</style>
</head>
<body>
<div>div 标签</div>
</body>
</html>05_外边距
01_外边距
作用: 拉开两个盒子之间的距离
属性名: margin
提示: 与 padding 属性值写法, 含义相同
html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 1000px;
height: 200px;
background-color: pink;
/* 1.外边距 不会 撑大盒子 */
/* 2.四个方向, 外边距相同 */
/* margin: 50px; */
/* 3.左外边距 */
/* margin-left: 100px; */
/* 4.两个值: 上下 左右 */
/* margin: 50px 100px; */
/* 5.版心居中要求: 盒子要有宽度 */
margin: 0 auto;
}
</style>
</head>
<body>
<div>版心内容</div>
</body>
</html>06_清除默认样式
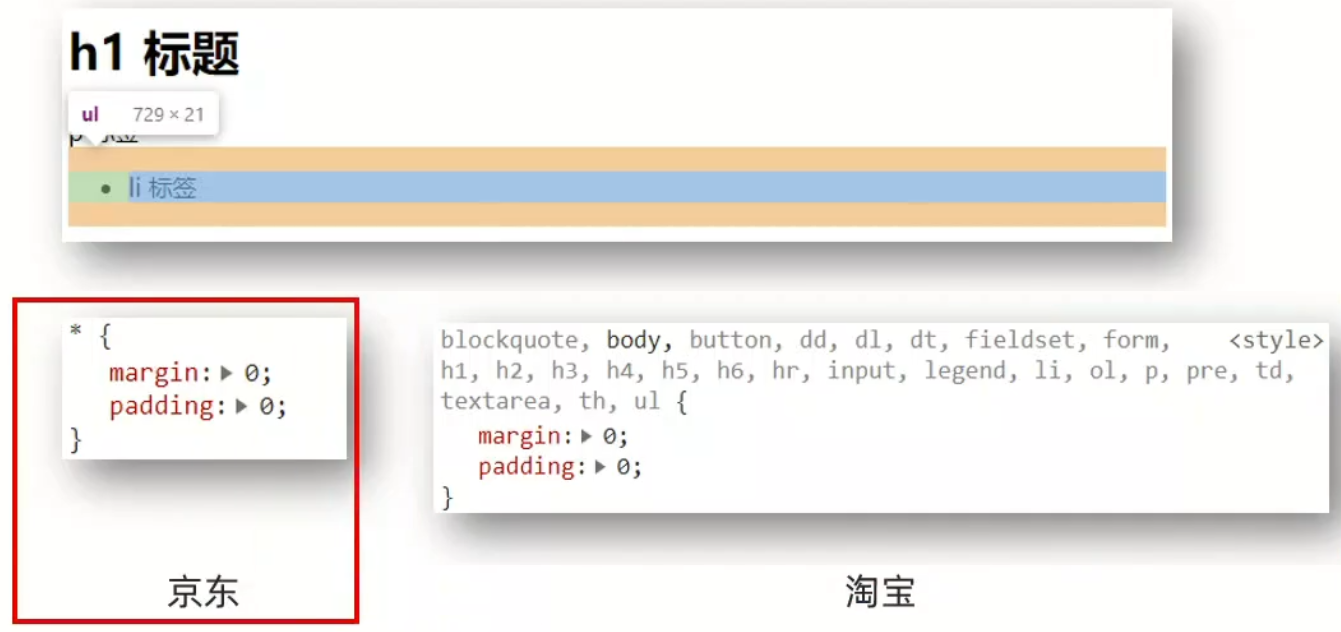
01_清除默认样式
清除标签默认的样式, 比如: 默认的内外边距

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1.清除内外边距, 盒子模型 内减模式 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 2.去掉列表的项目符号 */
li {
list-style: none;
}
</style>
</head>
<body>
<h1>标题</h1>
<p>ppppp</p>
<ul>
<li>li</li>
</ul>
</body>
</html>07_元素溢出
01_元素溢出
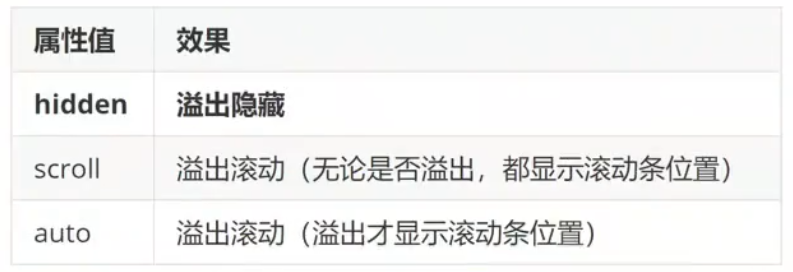
作用: 控制 溢出 元素的 内容 的 显示方式
属性名: overflow
属性值

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
/* 1.溢出隐藏 */
overflow: hidden;
/* 2.溢出滚动 (无论是否溢出, 都显示滚动条位置) */
/* overflow: scroll; */
/* 3.溢出滚动 (溢出才显示滚动条位置) */
/* overflow: auto; */
}
</style>
</head>
<body>
<div>
文字内容测试文字内容测试文字内容测试文字内容测试文字内容测试文字内容测试文字内容测试文字内容测试
文字内容测试文字内容测试文字内容测试文字内容测试文字内容测试文字内容测试文字内容测试文字内容测试
文字内容测试文字内容测试文字内容测试文字内容测试文字内容测试文字内容测试文字内容测试文字内容测试
</div>
</body>
</html>08_外边距合并 + 外边距塌陷
01_外边距合并
场景: 垂直 排列的 兄弟 元素, 上下 margin 会合并
现象: 取两个 margin 中的 较大值 生效

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1.现象: 取两个 margin 中的 较大值 生效 */
.one {
width: 100px;
height: 100px;
background-color: brown;
margin-bottom: 20px;
}
.two {
width: 100px;
height: 100px;
background-color: orange;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="one">one</div>
<div class="two">two</div>
</body>
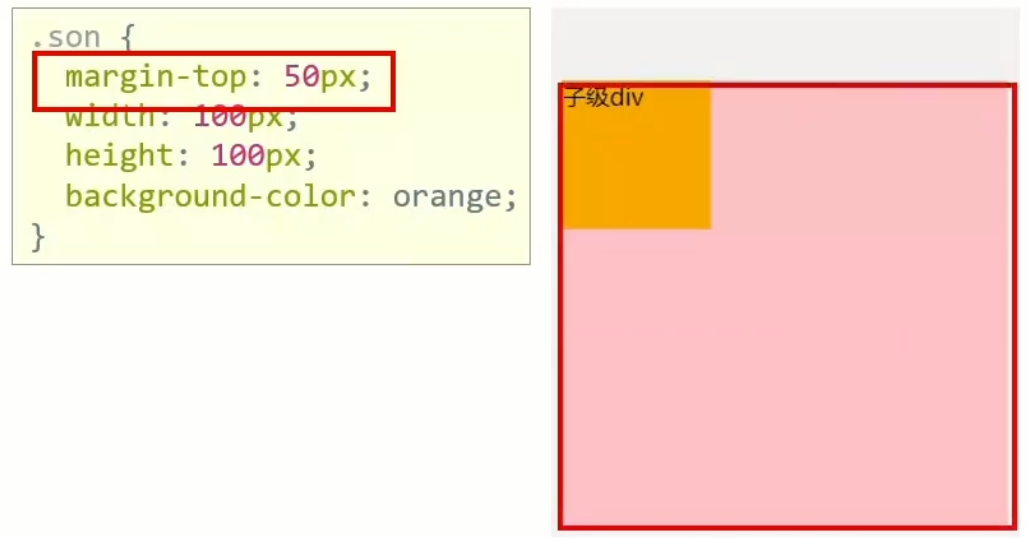
</html>02_外边距塌陷
场景: 父子级 的标签, 子级 的添加 上外边距 会产生 塌陷 问题
现象∶ 导致父级一起向下移动

解决方法:
取消子级 margin,父级设置padding父级设置overflow: hidden父级设置border-top
塌陷问题
html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 300px;
height: 300px;
background-color: pink;
}
.son {
width: 100px;
height: 100px;
background-color: orange;
/* 1.父子级 的标签, 子级 的添加 上外边距 会产生 塌陷 问题 */
margin-top: 50px;
}
</style>
</head>
<body>
<div class="father">
<div class="son">son</div>
</div>
</body>
</html>03_取消子级 margin, 父级设置 padding
html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 300px;
height: 300px;
background-color: pink;
/* 2.父级设置 padding */
padding-top: 50px;
box-sizing: border-box;
}
.son {
width: 100px;
height: 100px;
background-color: orange;
/* 1.取消子级 margin */
/* margin-top: 50px; */
}
</style>
</head>
<body>
<div class="father">
<div class="son">son</div>
</div>
</body>
</html>04_父级设置 overflow: hidden
html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 300px;
height: 300px;
background-color: pink;
/* 1.父级设置 overflow: hidden */
overflow: hidden;
}
.son {
width: 100px;
height: 100px;
background-color: orange;
/* 父子级 的标签, 子级 的添加 上外边距 会产生 塌陷 问题 */
margin-top: 50px;
}
</style>
</head>
<body>
<div class="father">
<div class="son">son</div>
</div>
</body>
</html>05_父级设置 border-top
html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 300px;
height: 300px;
background-color: pink;
/* 1.父级设置 border-top */
border-top: 1px solid #000;
}
.son {
width: 100px;
height: 100px;
background-color: orange;
/* 父子级 的标签, 子级 的添加 上外边距 会产生 塌陷 问题 */
margin-top: 50px;
}
</style>
</head>
<body>
<div class="father">
<div class="son">son</div>
</div>
</body>
</html>09_行内元素的内外边距
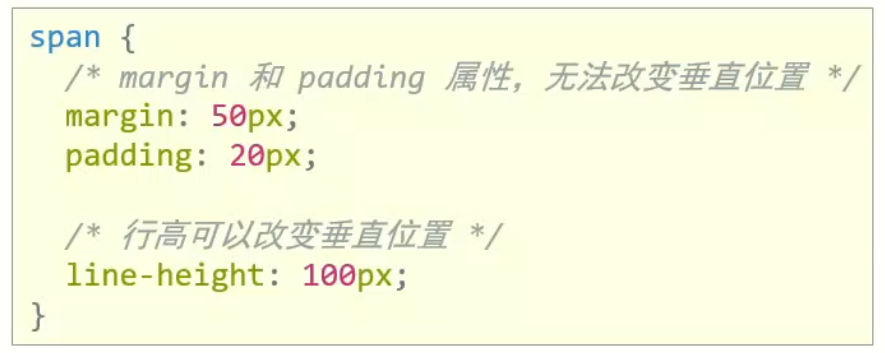
01_行内元素的内外边距
场景: 行内 元素添加 margin 和 padding, 无法改变元素 垂直 位置
解决方法: 给行内元素添加 line-height 可以改变垂直位置

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
/* 1.行内 元素添加 margin 和 padding, 无法改变元素 垂直 位置 */
margin: 50px;
padding: 20px;
/* 2.给行内元素添加 line-height 可以改变垂直位置 */
line-height: 100px;
}
</style>
</head>
<body>
<span>span 标签</span>
<span>span 标签</span>
</body>
</html>10_圆角 + 阴影
01_圆角
作用: 设置元素的外边框为圆角
属性名: border-radius
属性值: 数字+px / 百分比

提示: 属性值是圆角半径

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
margin: 50px auto;
width: 200px;
height: 200px;
background-color: orange;
/* 1.四个角, 圆角效果相同 */
border-radius: 20px;
/* 2.记忆: 从左上角顺时针赋值, 没有取值的角与对角取值相同 */
/* 3.四个值: 左上 右上 右下 左下 */
/* border-radius: 10px 20px 40px 80px; */
/* 4.三个值: 左上 右上+左下 右下 */
/* border-radius: 10px 40px 80px; */
/* 5.两个值: 左上+右下 右上+左下 */
/* border-radius: 10px 80px; */
}
</style>
</head>
<body>
<div></div>
</body>
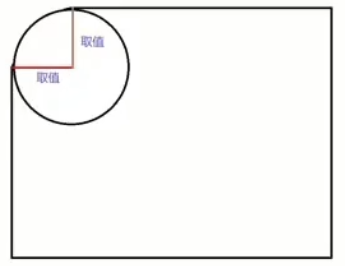
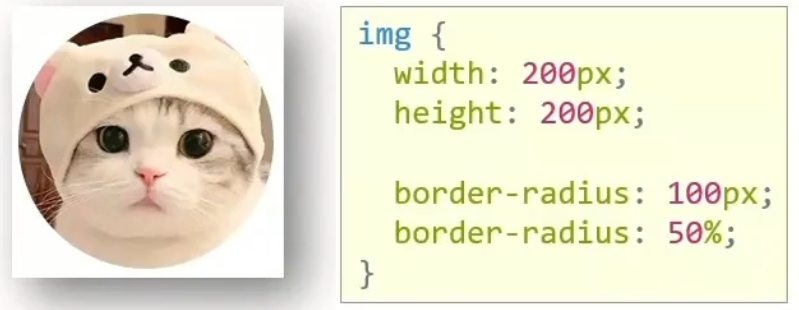
</html>02_正圆形状
- 给
正方形盒子设置圆角属性值为宽高的一半 / 50%

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
width: 200px;
height: 200px;
/* 1.给 正方形 盒子设置圆角属性值为 宽高的一半 / 50% */
/* border-radius: 100px; */
/* 2.最大值是 50%, 超过 50% 还是 50% 的效果 */
border-radius: 50%;
}
</style>
</head>
<body>
<!-- 正圆形状 - 头像 -->
<img src="./images/1.jpg" alt="">
</body>
</html>03_胶囊形状
- 给
长方形盒子设置圆角属性值为盒子高度的一半

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 80px;
background-color: orange;
/* 1.给 长方形 盒子设置圆角属性值为 盒子高度的一半 */
border-radius: 40px;
}
</style>
</head>
<body>
<!-- 胶囊形状 -->
<div></div>
</body>
</html>04_阴影
作用: 给元素设置 阴影 效果
属性名: box-shadow
属性值: X 轴偏移量 Y 轴偏移量 模糊半径 扩散半径 颜色 内外阴影

注意:
- X 轴偏移量 和 Y 轴偏移量
必须书写默认是外阴影, 内阴影需要添加inset
html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
margin: 50px auto;
width: 200px;
height: 80px;
background-color: orange;
/* 1.阴影: X 轴偏移量 Y 轴偏移量 模糊半径 扩散半径 颜色 内外阴影 */
box-shadow: 2px 5px 10px 1px rgba(0, 0, 0, 0.5) inset;
}
</style>
</head>
<body>
<div></div>
</body>
</html>04_综合案例
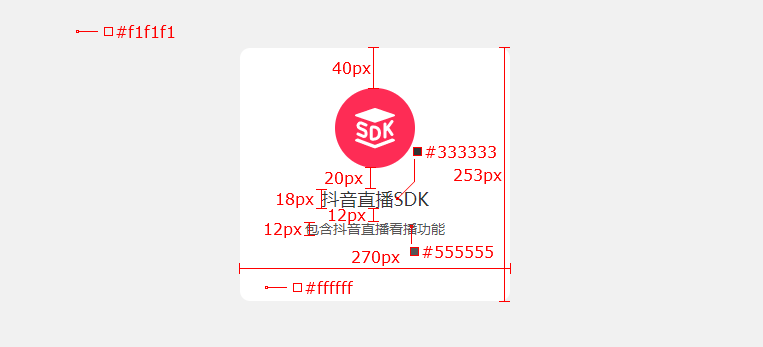
01_产品卡片
01_产品卡片
CSS 书写顺序:
- 盒子模型属性
- 文字样式
- 圆角, 阴影等修饰属性

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: #f1f1f1;
}
.product {
margin: 50px auto;
padding-top: 40px;
width: 270px;
height: 253px;
background-color: #fff;
text-align: center;
border-radius: 10px;
}
.product h4 {
margin-top: 20px;
margin-bottom: 12px;
font-size: 18px;
color: #333;
font-weight: 400;
}
.product p {
font-size: 12px;
color: #555;
}
</style>
</head>
<body>
<div class="product">
<img src="./images/liveSDK.svg" alt="">
<h4>抖音直播 SDK</h4>
<p>包含抖音直播看播功能</p>
</div>
</body>
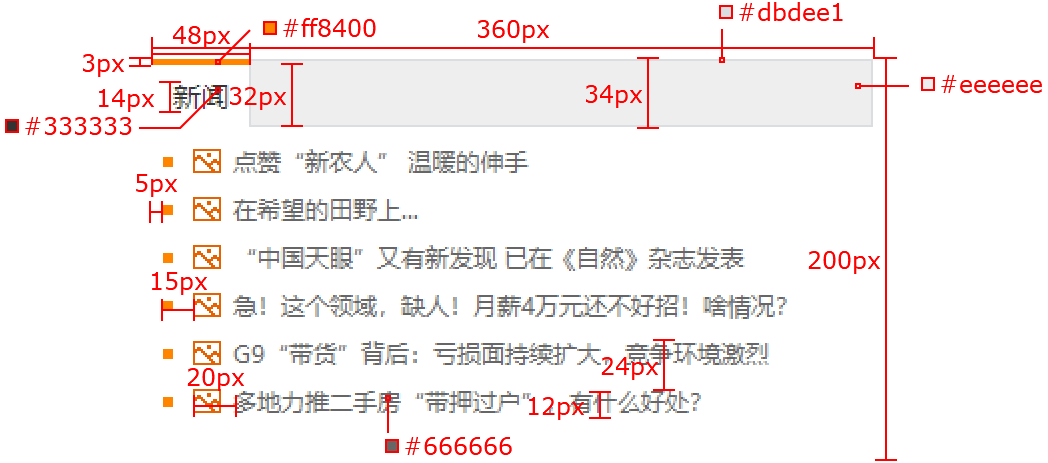
</html>02_新浪新闻
01_新浪新闻

html
<!-- /code/test.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.news {
margin: 100px auto;
width: 360px;
height: 200px;
/* background-color: pink; */
}
.news .hd {
height: 34px;
background-color: #eee;
border: 1px solid #dbdee1;
border-left: 0;
}
.news .hd a {
display: block;
/* -1 盒子向上移动 */
margin-top: -1px;
border-top: 3px solid #ff8400;
border-right: 1px solid #dbdee1;
width: 48px;
height: 34px;
background-color: #fff;
text-align: center;
line-height: 32px;
font-size: 14px;
color: #333;
}
.news .bd {
padding: 5px;
}
.news .bd li {
padding-left: 15px;
background-image: url(./images/square.png);
background-repeat: no-repeat;
background-position: 0 center;
}
.news .bd li a {
padding-left: 20px;
background: url(./images/img.gif) no-repeat 0 center;
font-size: 12px;
color: #666;
line-height: 24px;
}
.news .bd li a:hover {
color: #ff8400;
}
</style>
</head>
<body>
<!-- 新闻区域 包含 标题 + 内容 -->
<div class="news">
<div class="hd"><a href="#">新闻</a></div>
<div class="bd">
<ul>
<li><a href="#">点赞 "新农人" 温暖的伸手</a></li>
<li><a href="#">在希望的田野上...</a></li>
<li><a href="#">"中国天眼" 又有新发现 已在 《自然》 杂志发表</a></li>
<li><a href="#">急! 这个领域, 缺人! 月薪 4 万元还不好招! 啥情况?</a></li>
<li><a href="#">G9 "带货" 背后: 亏损面持续扩大, 竞争环境激烈</a></li>
<li><a href="#">多地力推二手房 "带押过户", 有什么好处?</a></li>
</ul>
</div>
</div>
</body>
</html>