外观

07_学成在线
01_项目准备
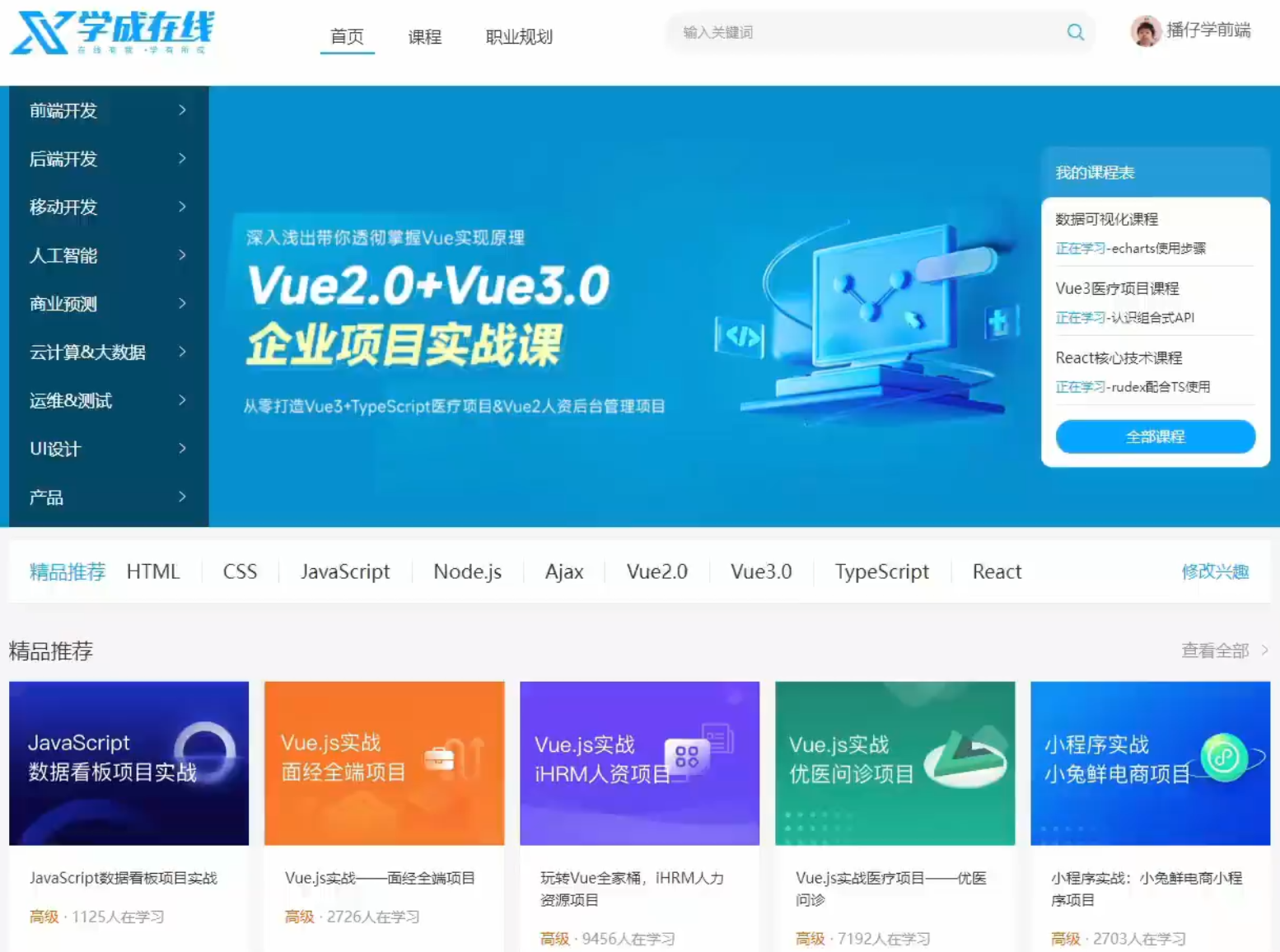
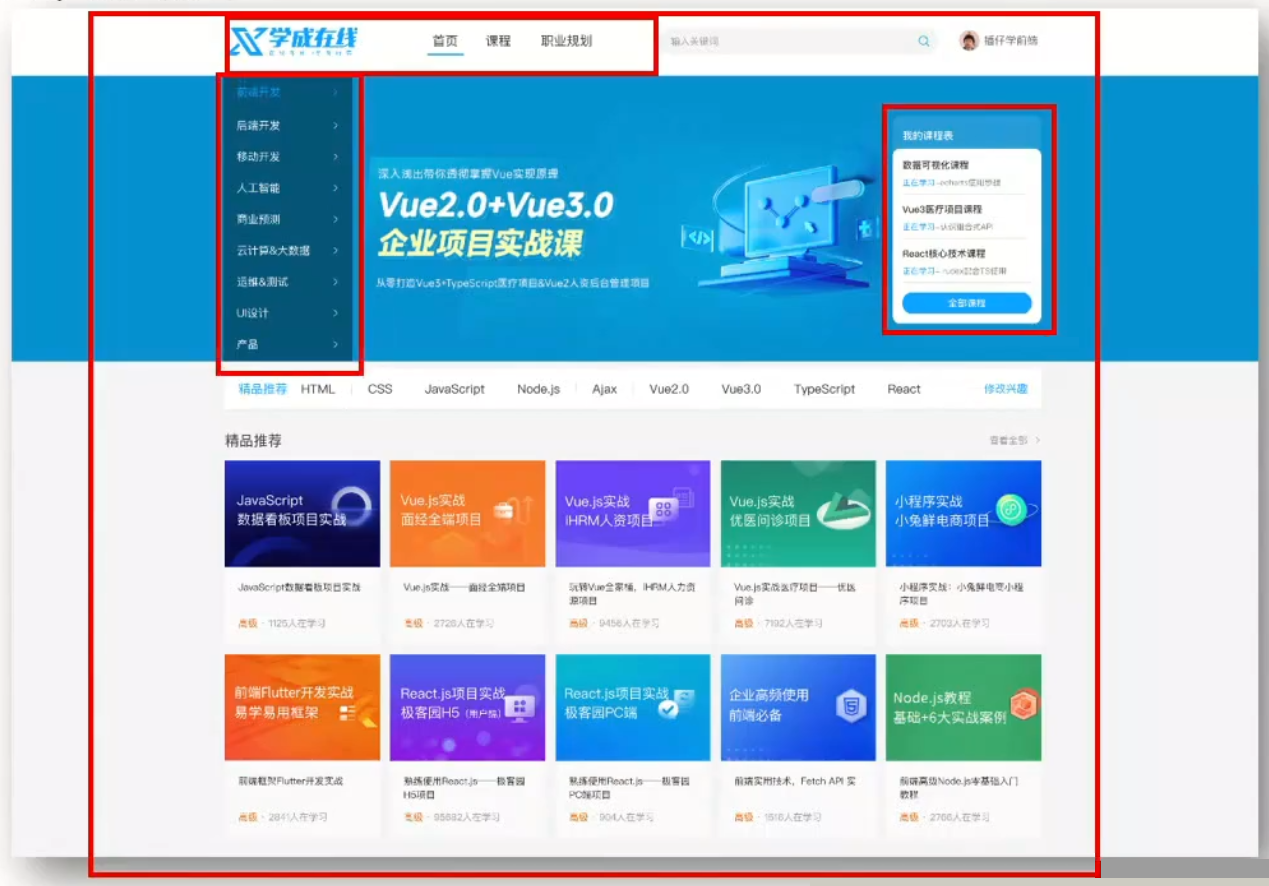
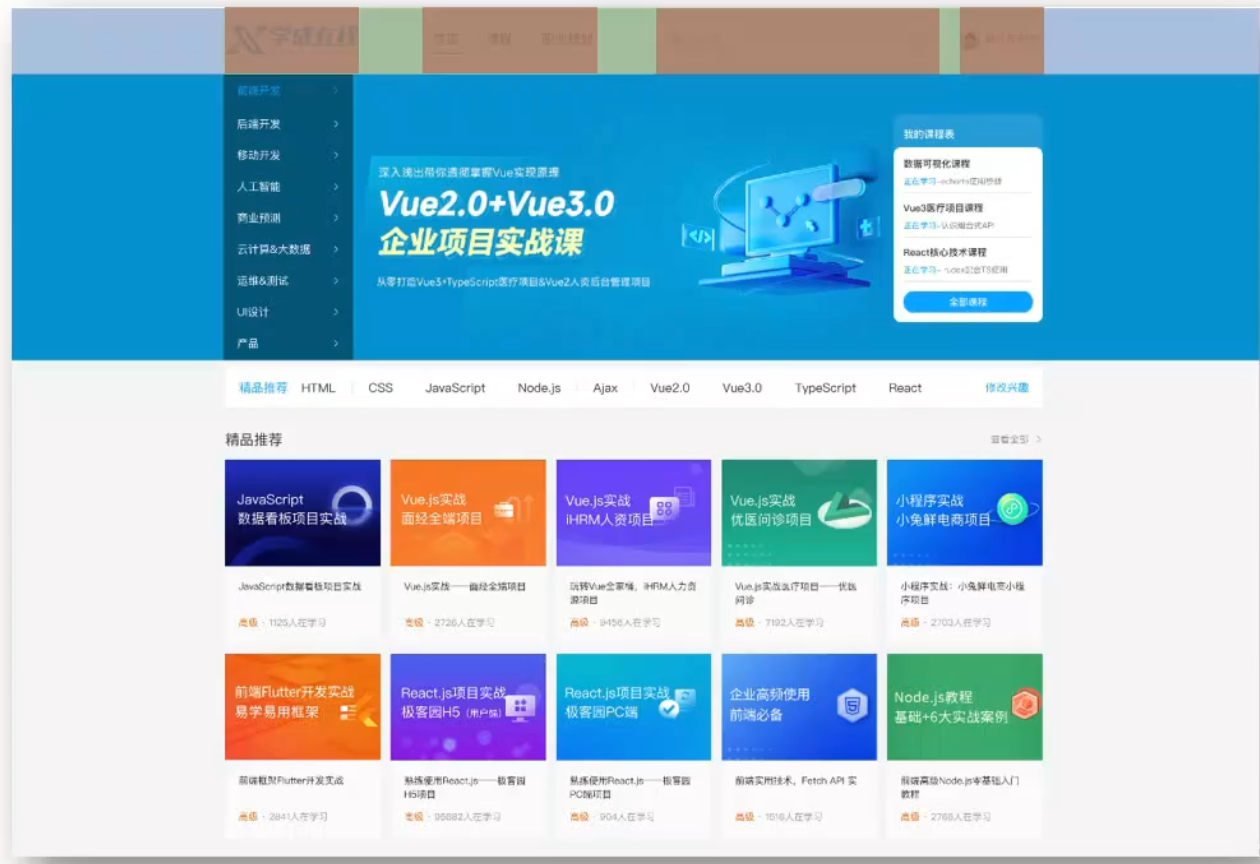
01_学成在线介绍
01_学成在线介绍

02_项目目录 + 版心效果
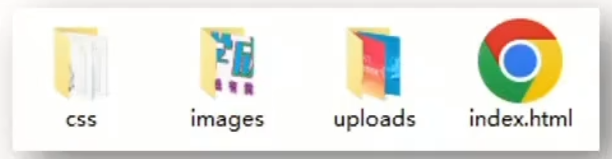
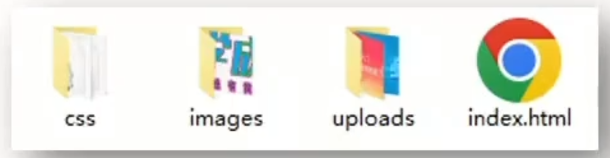
01_项目目录
网站根目录 是指存放网站的 第一层 文件夹, 内部包含当前网站的 所有素材, 包含 HTML, CSS, 图片, JavaScrip 等等
study
images文件夹: 存放固定使用的图片素材, 例如: logo, 样式修饰图等等uploads文件夹: 存放非古定使用的图片素材, 例如: 商品图, 宣传图需要上传的图片css文件夹: 存放 CSS 文件 (link标签引入)
base.css: 基础公共样式, 例如: 清除默认样式, 设置网页基本样式index.css: 首页 CSS 样式index.html: 首页 HTML 文件

html
<!-- /study/index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线</title>
<!-- 1.顺序要求: 先清除再设置样式 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
</body>
</html>02_总结
项目目录中, images 文件夹存放什么?
固定使用的图片素材
项目目录中, uploads 文件夹存放什么?
非固定使用的图片素材 (需要上传的)
HTML 中用什么标签引入单独的 CSS 文件?
link标签

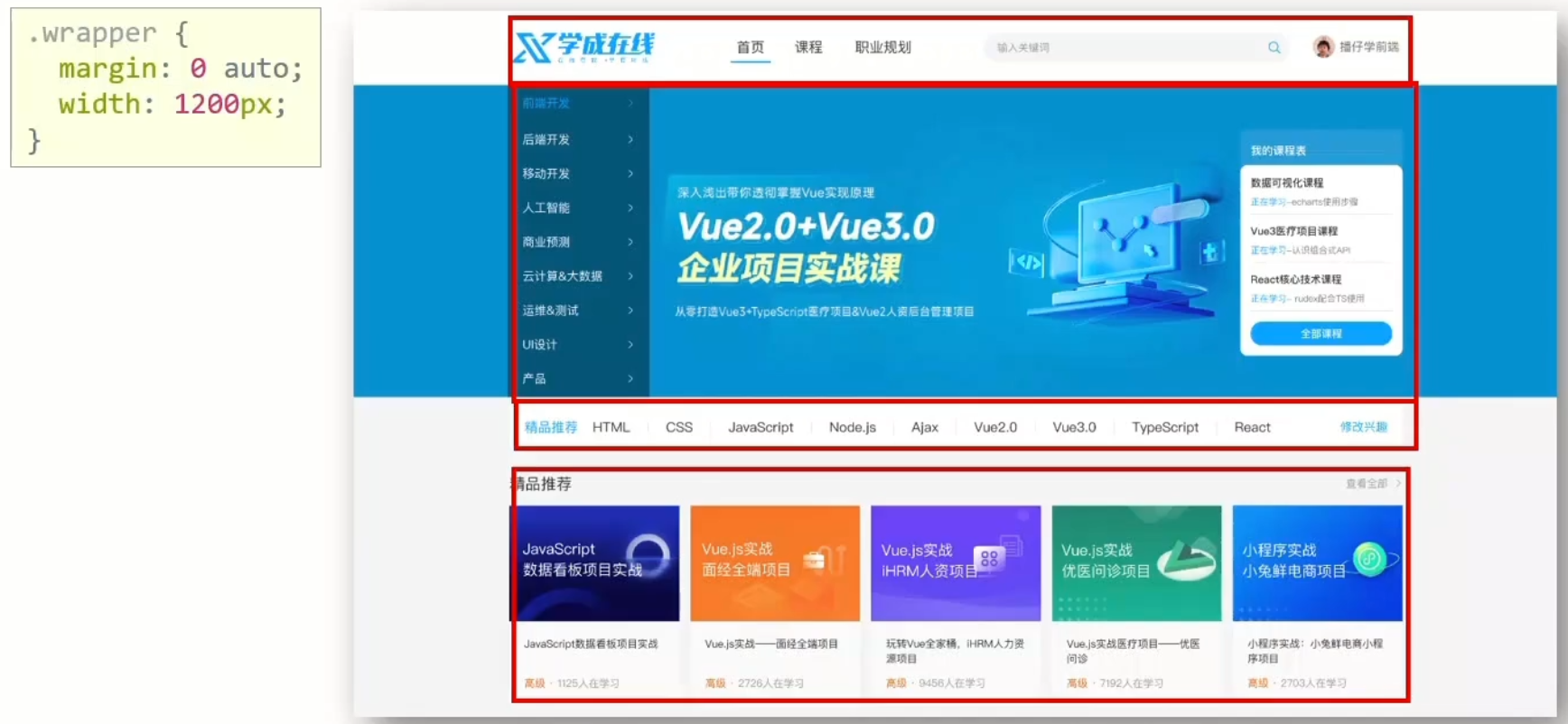
03_版心效果

html
<!-- /study/index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线</title>
<!-- 顺序要求: 先清除再设置样式 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 1.版心 -->
<div class="wrapper">1</div>
</body>
</html>css
/* /study/css/index.css */
/* 2.版心 */
.wrapper {
margin: 0 auto;
width: 1200px;
}03_网页制作思路
01_网页制作思路
布局思路: 先整体再局部, 从外到内, 从上到下, 从左到右
CSS 实现思路:
画盒子, 调整盒子范围 ==>宽高背景色- 调整盒子
位置==>flex布局,内外边距控制图片, 文字内容样式

02_header 区域
01_布局
01_布局
通栏: 宽度 与 浏览器窗口 相同的 盒子
标签结构: 通栏 ==> 版心 (display: flex;) ==> logo + 导航 + 搜索 + 用户

html
<!-- /study/index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线</title>
<!-- 顺序要求: 先清除再设置样式 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 2.header 区域 -->
<div class="header">
<!-- 版心 -->
<div class="wrapper">
<!-- logo -->
<div class="logo">logo</div>
<!-- 导航 -->
<div class="nav">导航</div>
<!-- 搜索 -->
<div class="search">search</div>
<!-- 用户 -->
<div class="user">用户</div>
</div>
</div>
</body>
</html>css
/* /study/css/index.css */
/* 版心 */
.wrapper {
margin: 0 auto;
width: 1200px;
}
/* 1.背景色 */
body {
background-color: #f3f5f7;
}
/* 3.header 区域 */
.header {
height: 100px;
background-color: #fff;
}
.header .wrapper {
padding-top: 29px;
display: flex;
}02_logo 制作技巧
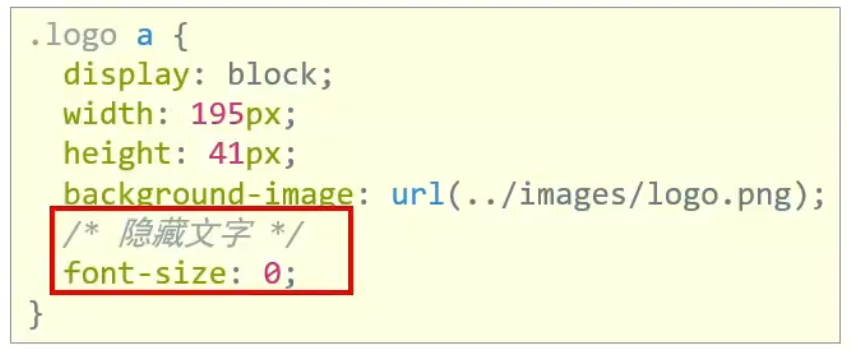
01_logo 制作技巧
logo 功能:
单击跳转到首页搜索引擎优化: 提升网站百度搜索排名

实现方法:
- 标签结构: h1 ==> a ==> 网站名称 (搜索关键字)
- CSS 样式:

html
<!-- /study/index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线</title>
<!-- 顺序要求: 先清除再设置样式 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- header 区域 -->
<div class="header">
<!-- 版心 -->
<div class="wrapper">
<!-- 1.logo -->
<div class="logo">
<h1><a href="#">学成在线</a></h1>
</div>
<!-- 导航 -->
<div class="nav">导航</div>
<!-- 搜索 -->
<div class="search">search</div>
<!-- 用户 -->
<div class="user">用户</div>
</div>
</div>
</body>
</html>css
/* /study/css/index.css */
/* 2.logo */
.logo a {
display: block;
width: 195px;
height: 41px;
background-image: url(../images/logo.png);
font-size: 0;
}03_nav 导航制作技巧
01_nav 导航制作技巧
导航功能
- 单击跳转页面
实现方法:
- 标签结构: ul ==>
li* 3==>a- 优势: 避免
堆砌 a标签, 网站搜索排名降级
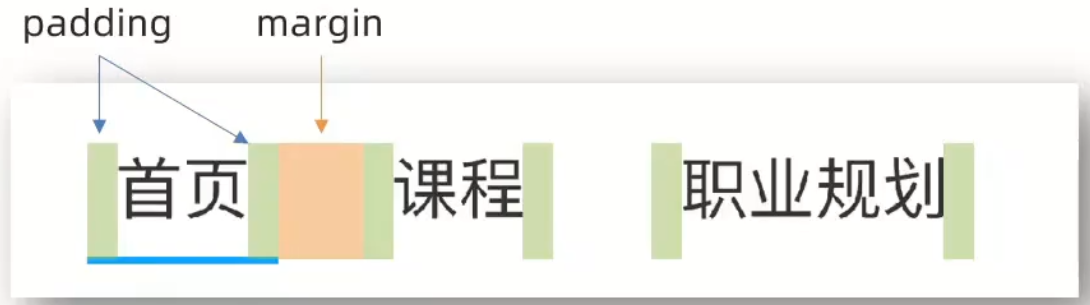
布局思路
li设置右侧 margina设置左右 padding

html
<!-- /study/index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线</title>
<!-- 顺序要求: 先清除再设置样式 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- header 区域 -->
<div class="header">
<!-- 版心 -->
<div class="wrapper">
<!-- logo -->
<div class="logo">
<h1><a href="#">学成在线</a></h1>
</div>
<!-- 1.导航 -->
<div class="nav">
<ul>
<li><a href="#" class="active">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 搜索 -->
<div class="search">search</div>
<!-- 用户 -->
<div class="user">用户</div>
</div>
</div>
</body>
</html>css
/* /study/css/index.css */
/* 2.导航 */
.nav {
margin-left: 102px;
}
.nav ul {
display: flex;
}
.nav li {
margin-right: 24px;
}
.nav li a {
display: block;
padding: 6px 8px;
line-height: 27px;
font-size: 19px;
}
/* 3.actvie 类选择器, 表示默认选中的 a */
.nav li .active,
.nav li a:hover {
border-bottom: 2px solid #00a4ff;
}04_search 搜索区域
01_search 搜索区域
实现方法:
- 标签结构: .search (
display: flex;) ==> input + a / button

html
<!-- /study/index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线</title>
<!-- 顺序要求: 先清除再设置样式 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- header 区域 -->
<div class="header">
<!-- 版心 -->
<div class="wrapper">
<!-- logo -->
<div class="logo">
<h1><a href="#">学成在线</a></h1>
</div>
<!-- 导航 -->
<div class="nav">
<ul>
<li><a href="#" class="active">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 1.搜索 -->
<div class="search">
<input type="text" placeholder="请输入关键词">
<a href="#"></a>
</div>
<!-- 用户 -->
<div class="user">用户</div>
</div>
</div>
</body>
</html>css
/* /study/css/index.css */
/* 2.搜索 */
.search {
display: flex;
margin-left: 64px;
padding-left: 19px;
padding-right: 12px;
width: 412px;
height: 40px;
background-color: #f3f5f7;
border-radius: 20px;
}
.search input {
flex: 1;
border: 0;
background-color: transparent;
/* 3.去掉表单控件的焦点框 */
outline: none;
}
/* 4.::placeholder 选中就是 placeholder 属性文字样式*/
.search input::placeholder {
font-size: 14px;
color: #999;
}
/* 5.父级是 flex 布局, 子级变弹性盒子: 加宽高生效 */
.search a {
align-self: center;
width: 16px;
height: 16px;
background-image: url(../images/search.png);
}05_user 用户区域
01_user 用户区域
实现方法:
- 标签结构: .user ==> a ==> img + span

html
<!-- /study/index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线</title>
<!-- 顺序要求: 先清除再设置样式 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- header 区域 -->
<div class="header">
<!-- 版心 -->
<div class="wrapper">
<!-- logo -->
<div class="logo">
<h1><a href="#">学成在线</a></h1>
</div>
<!-- 导航 -->
<div class="nav">
<ul>
<li><a href="#" class="active">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 搜索 -->
<div class="search">
<input type="text" placeholder="请输入关键词">
<a href="#"></a>
</div>
<!-- 1.用户 -->
<div class="user">
<a href="#">
<img src="./uploads/user.png" alt="">
<span>播仔学前端</span>
</a>
</div>
</div>
</div>
</body>
</html>css
/* /study/css/index.css */
/* 2.用户 */
.user {
margin-left: 32px;
margin-top: 4px;
}
.user img {
margin-right: 7px;
/* 3.vertical-align 行内块 和 行内 垂直方向对齐方式 */
vertical-align: middle;
}
.user span {
font-size: 16px;
color: #666;
}03_banner 区域
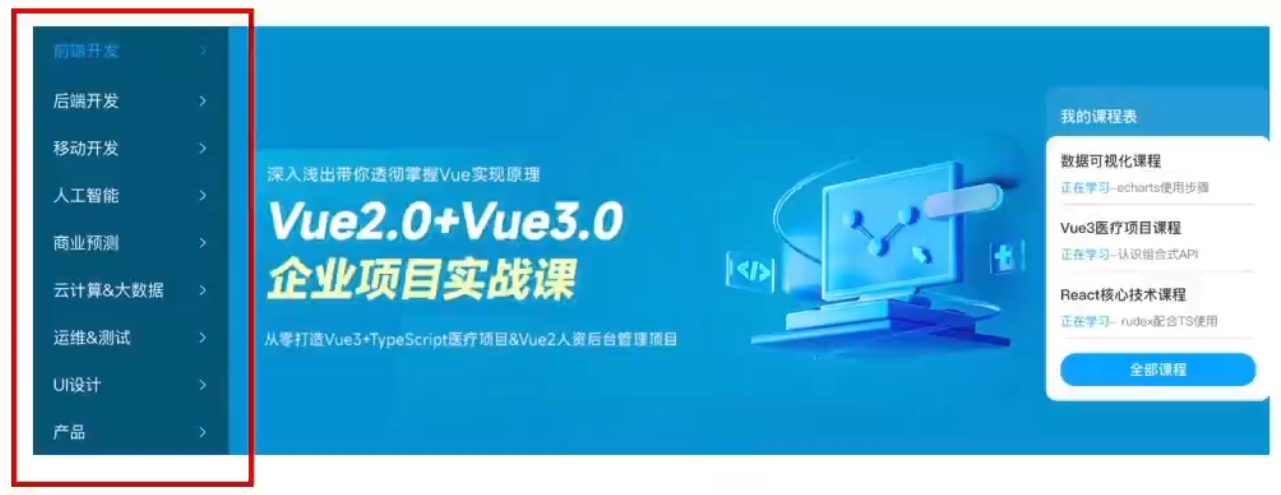
01_banner 区域
01_布局
- 结构: 通栏 banner ==> 版心 ==> .left + .right

html
<!-- /study/index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线</title>
<!-- 顺序要求: 先清除再设置样式 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- header 区域 -->
<!-- ...... -->
<!-- 1.banner 区域 -->
<div class="banner">
<!-- 版心 -->
<div class="wrapper">
<!-- 左侧侧导航 -->
<div class="left">left</div>
<!-- 右侧课程表 -->
<div class="right">right</div>
</div>
</div>
</body>
</html>css
/* /study/css/index.css */
/* 2.banner 区域 */
.banner {
height: 420px;
background-color: #0092cb;
}
.banner .wrapper {
display: flex;
justify-content: space-between;
height: 420px;
background-image: url(../uploads/banner.png);
}02_left 左侧侧导航
实现方法:
- 标签结构: .left ==> ul ==> li * 9 ==> a
布局思路
- a 默认状态:
背景图为白色右箭头

html
<!-- /study/index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线</title>
<!-- 顺序要求: 先清除再设置样式 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- header 区域 -->
<!-- ...... -->
<!-- banner 区域 -->
<div class="banner">
<!-- 版心 -->
<div class="wrapper">
<!-- 1.左侧侧导航 -->
<div class="left">
<ul>
<li><a href="#">前端开发</a></li>
<li><a href="#">后端开发</a></li>
<li><a href="#">移动开发</a></li>
<li><a href="#">人工智能</a></li>
<li><a href="#">商业预测</a></li>
<li><a href="#">云计算 & 大数据</a></li>
<li><a href="#">运维 & 测试</a></li>
<li><a href="#">UI 设计</a></li>
<li><a href="#">产品</a></li>
</ul>
</div>
<!-- 右侧课程表 -->
<div class="right">right</div>
</div>
</div>
</body>
</html>css
/* /study/css/index.css */
/* 2.左侧侧导航 */
.banner .left {
padding: 3px 20px;
width: 191px;
height: 420px;
background-color: rgba(0, 0, 0, 0.42);
}
.banner .left a {
/* 3.块级: 宽度是父级的 100% */
display: block;
height: 46px;
background: url(../images/right.png) no-repeat right center;
line-height: 46px;
font-size: 16px;
color: #fff;
}
.banner .left a:hover {
background-image: url(../images/right-hover.png);
color: #00a4ff;
}03_right 右侧课程表
实现方法:
- 标签结构: .right ==> h3 + .content

html
<!-- /study/index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线</title>
<!-- 顺序要求: 先清除再设置样式 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- header 区域 -->
<!-- ...... -->
<!-- banner 区域 -->
<div class="banner">
<!-- 版心 -->
<div class="wrapper">
<!-- 左侧侧导航 -->
<div class="left">
<ul>
<li><a href="#">前端开发</a></li>
<li><a href="#">后端开发</a></li>
<li><a href="#">移动开发</a></li>
<li><a href="#">人工智能</a></li>
<li><a href="#">商业预测</a></li>
<li><a href="#">云计算 & 大数据</a></li>
<li><a href="#">运维 & 测试</a></li>
<li><a href="#">UI 设计</a></li>
<li><a href="#">产品</a></li>
</ul>
</div>
<!-- 1.右侧课程表 -->
<div class="right">
<h3>我的课程表</h3>
<div class="content">
<dl>
<dt>数据可视化课程</dt>
<dd><span>正在学习 </span>-<strong> echarts 使用步骤</strong></dd>
</dl>
<dl>
<dt>Vue3 医疗项目课程 </dt>
<dd><span>正在学习 </span>-<strong> 认识组合式 API</strong></dd>
</dl>
<dl>
<dt>React 核心技术课程</dt>
<dd><span>正在学习 </span>-<strong> rudex 配合 TS 使用</strong></dd>
</dl>
<a href="#">全部课程</a>
</div>
</div>
</div>
</div>
</body>
</html>css
/* /study/css/index.css */
/* 2.右侧课程表 */
.banner .right {
margin-top: 60px;
width: 218px;
height: 305px;
background-color: #209dd5;
border-radius: 10px;
}
.banner .right h3 {
margin-left: 14px;
height: 48px;
line-height: 48px;
font-size: 15px;
color: #fff;
font-weight: 400;
}
.banner .right .content {
padding: 14px;
height: 257px;
background-color: #fff;
border-radius: 10px;
}
.banner .right dl {
margin-bottom: 12px;
border-bottom: 1px solid #e0e0e0;
}
.banner .right dt {
margin-bottom: 8px;
font-size: 14px;
line-height: 20px;
font-weight: 700;
}
.banner .right dd {
margin-bottom: 8px;
font-size: 12px;
line-height: 16px;
}
.banner .right dd span {
color: #00a4ff;
}
.banner .right dd strong {
color: #7d7d7d;
font-weight: 400;
}
.banner .right a {
display: block;
height: 32px;
background-color: #00a4ff;
text-align: center;
line-height: 32px;
font-size: 14px;
color: #fff;
border-radius: 15px;
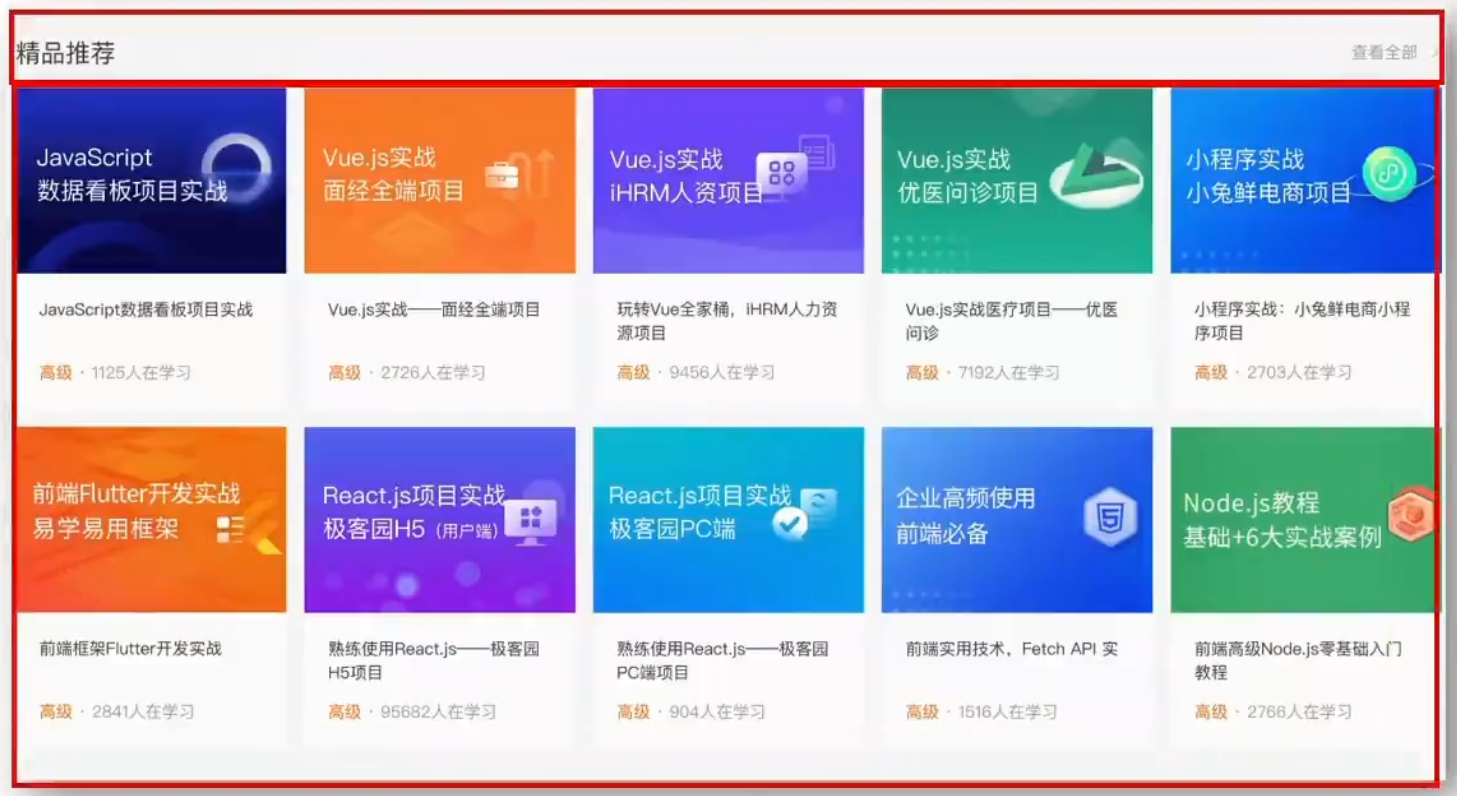
}04_recommend 精品推荐
01_recommend 精品推荐
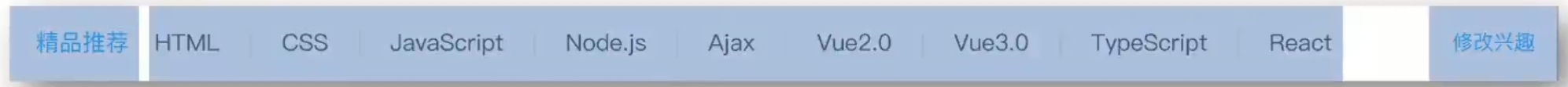
01_recommend 精品推荐
实现方法:
- 标签结构: .recommend ==> h3+ ul+ a.modify
- 布局思路:
flex布局

html
<!-- /study/index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线</title>
<!-- 顺序要求: 先清除再设置样式 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- header 区域 -->
<!-- ...... -->
<!-- banner 区域 -->
<!-- ...... -->
<!-- 1.recommend 精品推荐 (版心) -->
<div class="recommend wrapper">
<h3>精品推荐</h3>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">Node.js</a></li>
<li><a href="#">Ajax</a></li>
<li><a href="#">Vue2.0</a></li>
<li><a href="#">Vue3.0</a></li>
<li><a href="#">TypeScript</a></li>
<li><a href="#">React</a></li>
</ul>
<a href="#" class="modify">修改兴趣</a>
</div>
</body>
</html>css
/* /study/css/index.css */
/* 2.recommend 精品推荐 */
.recommend {
display: flex;
margin-top: 11px;
padding: 0 20px;
height: 60px;
background-color: #fff;
box-shadow: 0px 1px 2px 0px rgba(211, 211, 211, 0.5);
line-height: 60px;
}
.recommend h3 {
font-size: 18px;
color: #00a4ff;
font-weight: 400;
}
.recommend ul {
/* 3.除去 标题 和 修改兴趣 的尺寸, 父级剩余尺寸都给 ul, 实现把 修改兴趣 挤到最右侧 */
flex: 1;
display: flex;
}
.recommend ul li a {
padding: 0 24px;
border-right: 1px solid #e0e0e0;
font-size: 18px;
}
.recommend ul li:last-child a {
border-right: 0;
}
.recommend .modify {
font-size: 16px;
color: #00a4ff;
}05_course 精品课程
01_course 精品课程
01_course 精品课程
实现方法:
- 标签结构: .hd + .bd
- 布局思路
盒子模型

html
<!-- /study/index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线</title>
<!-- 顺序要求: 先清除再设置样式 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- header 区域 -->
<!-- ...... -->
<!-- banner 区域 -->
<!-- ...... -->
<!-- recommend 精品推荐 (版心) -->
<!-- ...... -->
<!-- 1.course 精品课程 (版心) -->
<div class="course wrapper">
<!-- 3.标题 -->
<div class="hd">
<h3>精品推荐</h3>
<a href="#" class="more">查看全部</a>
</div>
<!-- 5.内容 -->
<div class="bd">
<ul>
<li>
<a href="#">
<div class="pic"><img src="./uploads/course01.png" alt=""></div>
<div class="text">
<h4>JavaScript 数据看板项目实战</h4>
<p><span>高级</span> · <i>1125</i> 人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/course02.png" alt=""></div>
<div class="text">
<h4>Vue.js 实战 -- 面经全端项目</h4>
<p><span>高级</span> · <i>2726</i> 人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/course03.png" alt=""></div>
<div class="text">
<h4>玩转 Vue 全家桶, iHRM 人力资源项目</h4>
<p><span>高级</span> · <i>9456</i> 人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/course04.png" alt=""></div>
<div class="text">
<h4>Vue.js 实战医疗项目 -- 优医问诊</h4>
<p><span>高级</span> · <i>7192</i> 人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/course05.png" alt=""></div>
<div class="text">
<h4>小程序实战: 小兔鲜电商小程序项目</h4>
<p><span>高级</span> · <i>2703</i> 人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/course06.png" alt=""></div>
<div class="text">
<h4>前端框架 Flutter 开发实战</h4>
<p><span>高级</span> · <i>2841</i> 人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/course07.png" alt=""></div>
<div class="text">
<h4>熟练使用 React.js -- 极客园 H5 项目</h4>
<p><span>高级</span> · <i>95682</i> 人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/course08.png" alt=""></div>
<div class="text">
<h4>熟练使用 React.js -- 极客园 PC 端项目</h4>
<p><span>高级</span> · <i>904</i> 人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/course09.png" alt=""></div>
<div class="text">
<h4>前端实用技术, Fetch API 实战</h4>
<p><span>高级</span> · <i>1516</i> 人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/course10.png" alt=""></div>
<div class="text">
<h4>前端高级 Node.js 零基础入门教程</h4>
<p><span>高级</span> · <i>2766</i> 人在学习</p>
</div>
</a>
</li>
</ul>
</div>
</div>
</body>
</html>css
/* /study/css/index.css */
/* 2.course 精品课程 */
.course {
margin-top: 15px;
}
/* 4.标题: 公共类, 与其他区域共用 */
.hd {
display: flex;
justify-content: space-between;
height: 60px;
line-height: 60px;
}
.hd h3 {
font-size: 21px;
font-weight: 400;
}
.hd .more {
padding-right: 20px;
background: url(../images/more.png) no-repeat right center;
font-size: 14px;
color: #999;
}
/* 6.内容: 公共类 */
.bd ul {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.bd li {
margin-bottom: 14px;
width: 228px;
height: 271px;
background-color: pink;
}
.bd li .pic {
height: 156px;
}
.bd li .text {
padding: 20px;
height: 115px;
background-color: #fff;
}
.bd li .text h4 {
margin-bottom: 13px;
height: 40px;
font-size: 14px;
line-height: 20px;
font-weight: 400;
}
.bd li .text p {
font-size: 14px;
line-height: 20px;
color: #999;
}
.bd li .text p span {
color: #fa6400;
}
.bd li .text p i {
font-style: normal;
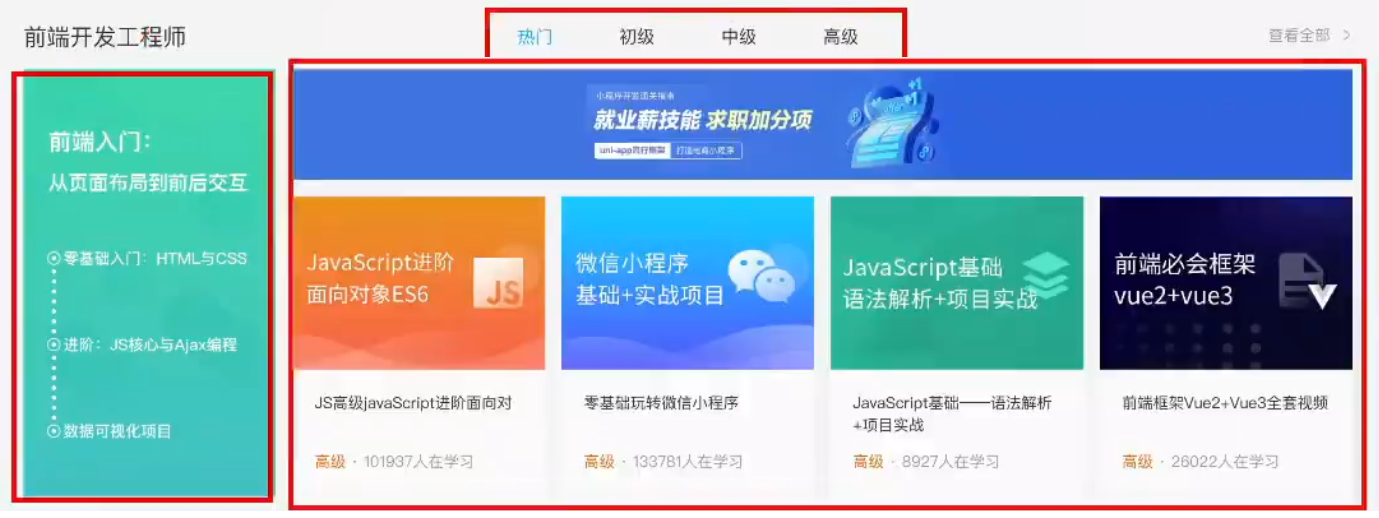
}06_wrapper 前端开发工程师
01_wrapper 前端开发工程师
01_wrapper 前端开发工程师

html
<!-- /study/index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线</title>
<!-- 顺序要求: 先清除再设置样式 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- header 区域 -->
<!-- ...... -->
<!-- banner 区域 -->
<!-- ...... -->
<!-- recommend 精品推荐 (版心) -->
<!-- ...... -->
<!-- course 精品课程 (版心) -->
<!-- ...... -->
<!-- 1.wrapper 前端开发工程师 (版心) -->
<div class="wrapper">
<!-- 2.标题 -->
<div class="hd">
<h3>前端开发工程师</h3>
<ul>
<li><a href="#" class="active">热门</a></li>
<li><a href="#">初级</a></li>
<li><a href="#">中级</a></li>
<li><a href="#">高级</a></li>
</ul>
<a href="#" class="more">查看全部</a>
</div>
<!-- 4.内容 -->
<div class="bd">
<div class="left">
<img src="./uploads/web_left.png" alt="">
</div>
<div class="right">
<div class="top"><img src="./uploads/web_top.png" alt=""></div>
<div class="bottom">
<ul>
<li>
<a href="#">
<div class="pic"><img src="./uploads/web01.png" alt=""></div>
<div class="text">
<h4>JS 高级 javaScript 进阶面向对象 ES6</h4>
<p><span>高级</span> · <i>101937</i> 人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/web02.png" alt=""></div>
<div class="text">
<h4>零基础玩转微信小程序</h4>
<p><span>高级</span> · <i>133781</i> 人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/web03.png" alt=""></div>
<div class="text">
<h4>JavaScript 基础 -- 语法解析 + 项目实战</h4>
<p><span>高级</span> · <i>8927</i> 人在学习</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/web04.png" alt=""></div>
<div class="text">
<h4>前端框架 Vue2 + Vue3 全套视频</h4>
<p><span>高级</span> · <i>26022</i> 人在学习</p>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>css
/* /study/css/index.css */
/* 3.wrapper 前端开发工程师 */
.hd ul {
display: flex;
}
.hd li {
margin-right: 60px;
font-size: 16px;
}
.hd li .active {
color: #00a4ff;
}
.bd {
display: flex;
justify-content: space-between;
}
.bd .left {
width: 228px;
/* background-color: pink; */
}
.bd .right {
width: 957px;
/* background-color: pink; */
}
.bd .right .top {
margin-bottom: 15px;
height: 100px;
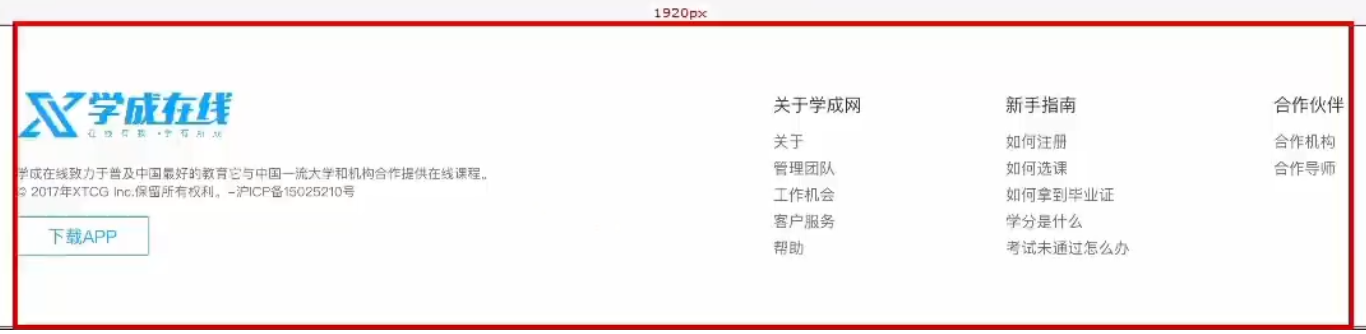
}07_footer 版权区域
01_footer 版权区域
01_footer 版权区域

html
<!-- /study/index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线</title>
<!-- 顺序要求: 先清除再设置样式 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- header 区域 -->
<!-- ...... -->
<!-- banner 区域 -->
<!-- ...... -->
<!-- recommend 精品推荐 (版心) -->
<!-- ...... -->
<!-- course 精品课程 (版心) -->
<!-- ...... -->
<!-- wrapper 前端开发工程师 (版心) -->
<!-- ...... -->
<!-- 1.footer 版权区域 -->
<div class="footer">
<!-- 版心 -->
<div class="wrapper">
<div class="left">
<a href="#"><img src="./images/logo.png" alt=""></a>
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。 ©2017 年 XTCG Inc. 保留所有权利。-- 沪 ICP 备 15025210 号</p>
<a href="#" class="download">下载 APP</a>
</div>
<div class="right">
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>新手指南</dt>
<dd><a href="#">如何注册</a></dd>
<dd><a href="#">如何选课</a></dd>
<dd><a href="#">如何拿到毕业证</a></dd>
<dd><a href="#">学分是什么</a></dd>
<dd><a href="#">考试未通过怎么办</a></dd>
</dl>
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
</dl>
</div>
</div>
</div>
</body>
</html>css
/* /study/css/index.css */
/* 2.footer 版权区域 */
.footer {
margin-top: 60px;
padding-top: 60px;
height: 273px;
background-color: #fff;
}
.footer .wrapper {
display: flex;
justify-content: space-between;
}
.footer .left {
width: 440px;
/* background-color: pink; */
}
.footer .left p {
margin-top: 24px;
margin-bottom: 14px;
font-size: 12px;
line-height: 17px;
color: #666;
}
.footer .left .download {
display: block;
width: 120px;
height: 36px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 34px;
font-size: 16px;
color: #00a4ff;
}
.footer .right {
display: flex;
}
.footer .right dl {
margin-left: 130px;
}
.footer .right dt {
margin-bottom: 12px;
font-size: 16px;
line-height: 23px;
}
.footer .right a {
font-size: 14px;
color: #666;
line-height: 24px;
}